# Grasshopper
TIP
Check out our dedicated tutorial on how to get started with Grasshopper (opens new window)!
# Getting Started
Speckle currently supports Grasshopper for McNeel Rhino 6 and 7. To install this Connector and connect your Speckle account, make sure to follow the instructions in Speckle Manager.

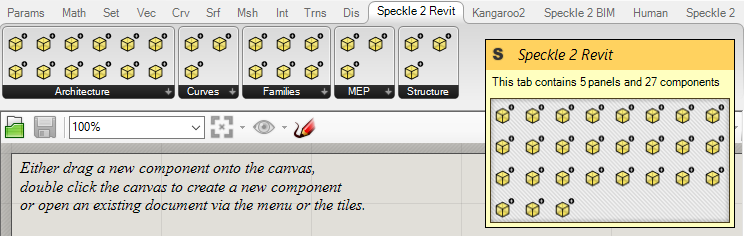
Once installed, the Grasshopper Connector will appear under the Speckle 2 tab, or if you use tab icons you'll see our new Speckle logo instead.
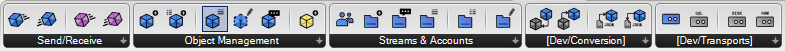
The following component categories are intended for all users:
- Send/Receive nodes
- Account category, holding all account related nodes.
- Stream category, holding all stream related nodes.
We've also built a few components designed for advanced users and developers:
- Dev/Conversion: Conversion + serialization nodes.
- Dev/Transports: Not sure what transports are? Check this out!
# Ribbon tabs
In addition to the nodes in the Speckle 2 tab, the Speckle Grasshopper connector also comes with a variety of specific nodes create objects for specific industry standards (such as BIM and Structural) or specific applications (such as ETABS, Revit or GSA). These nodes are organized in independent tabs:
- Speckle 2 BIM
- Speckle 2 Revit
- Speckle 2 Structural
- Speckle 2 ETABS
- Speckle 2 GSA
Too many tabs?
We know your ribbon tab space is precious (as Grasshopper doesn't allow for horizontal scrolling of tabs...) and that in all likelihood, you will only need a couple of these nodes available at any given time.
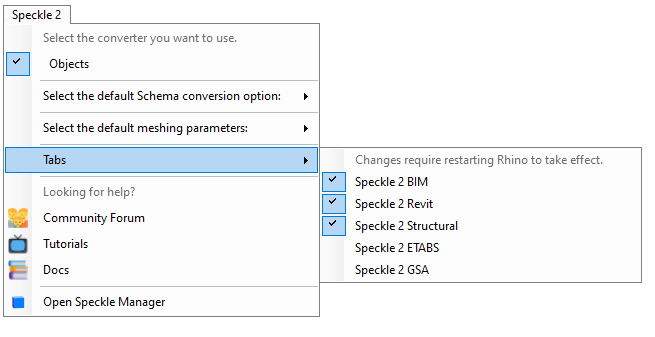
You can choose which of these tabs you want to display in your Grasshopper instance using the Speckle 2 top-menu.
Just go to Speckle 2 -> Tabs and enable the ones you do need. By default, all these extra tabs will be deactivated.

Changes to this settings will take effect after Restarting Rhino.
# Streams and URLs
In visual programming environments, Speckle Streams are identified by their URLs. Across our Dynamo and Grasshopper connectors you'll see URLs in 4 different formats:
https://speckle.xyz/streams/3073b96e86points to themainbranch on Stream3073b96e86https://speckle.xyz/streams/3073b96e86/branches/devpoints to a branch nameddevon Stream3073b96e86https://speckle.xyz/streams/3073b96e86/commits/604bea8cc6points to a specific commit604bea8cc6on Stream3073b96e86https://speckle.xyz/streams/3073b96e86/globals/d227da61c1points to the globals atd227da61c1on Stream3073b96e86(the globals id is optional)
TIP
Unsure what commits and branches are? 🤔
No worries, you don't need to know what they are to use Speckle! But if you're curious, you can read about them in concepts.
We'll see how branch and commit URLs are used in the following sections.
# Sending Data
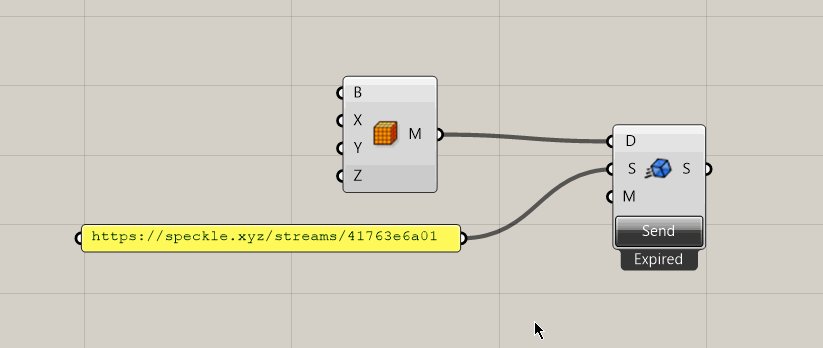
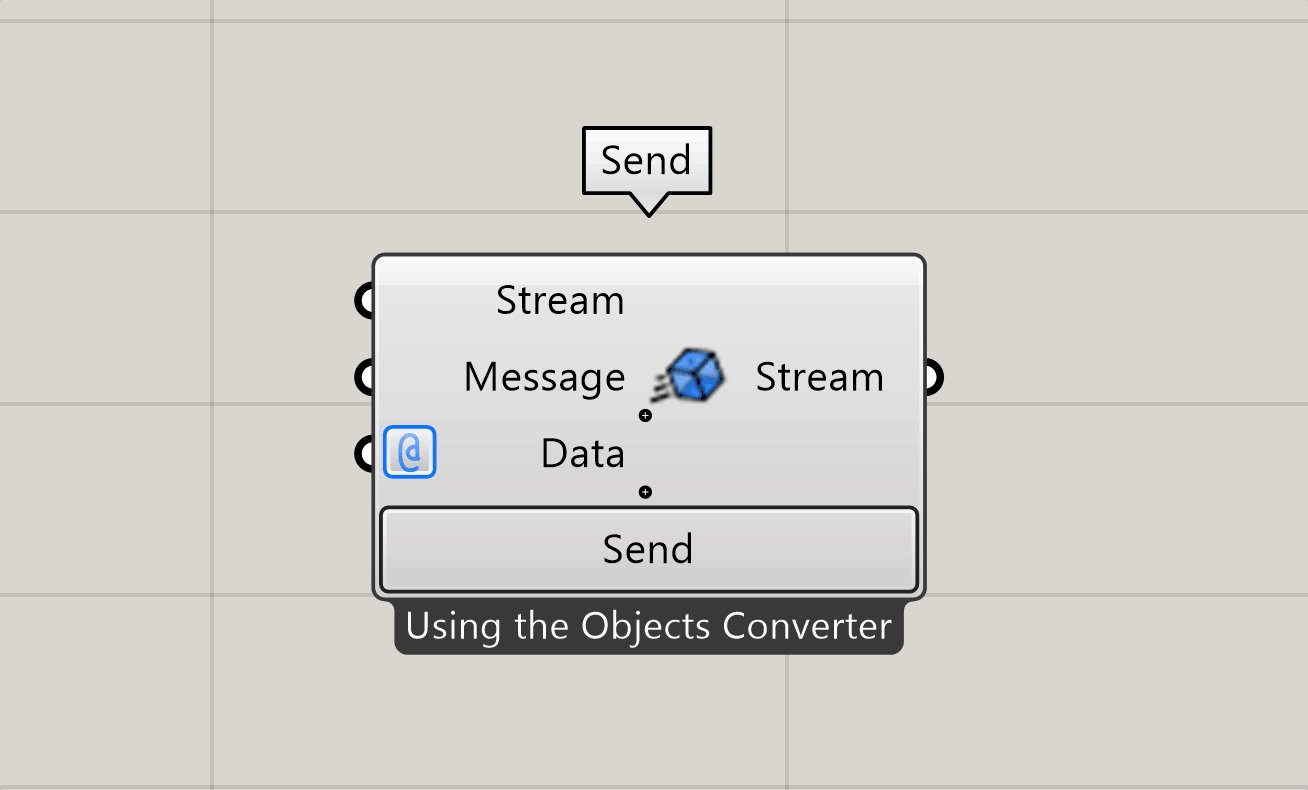
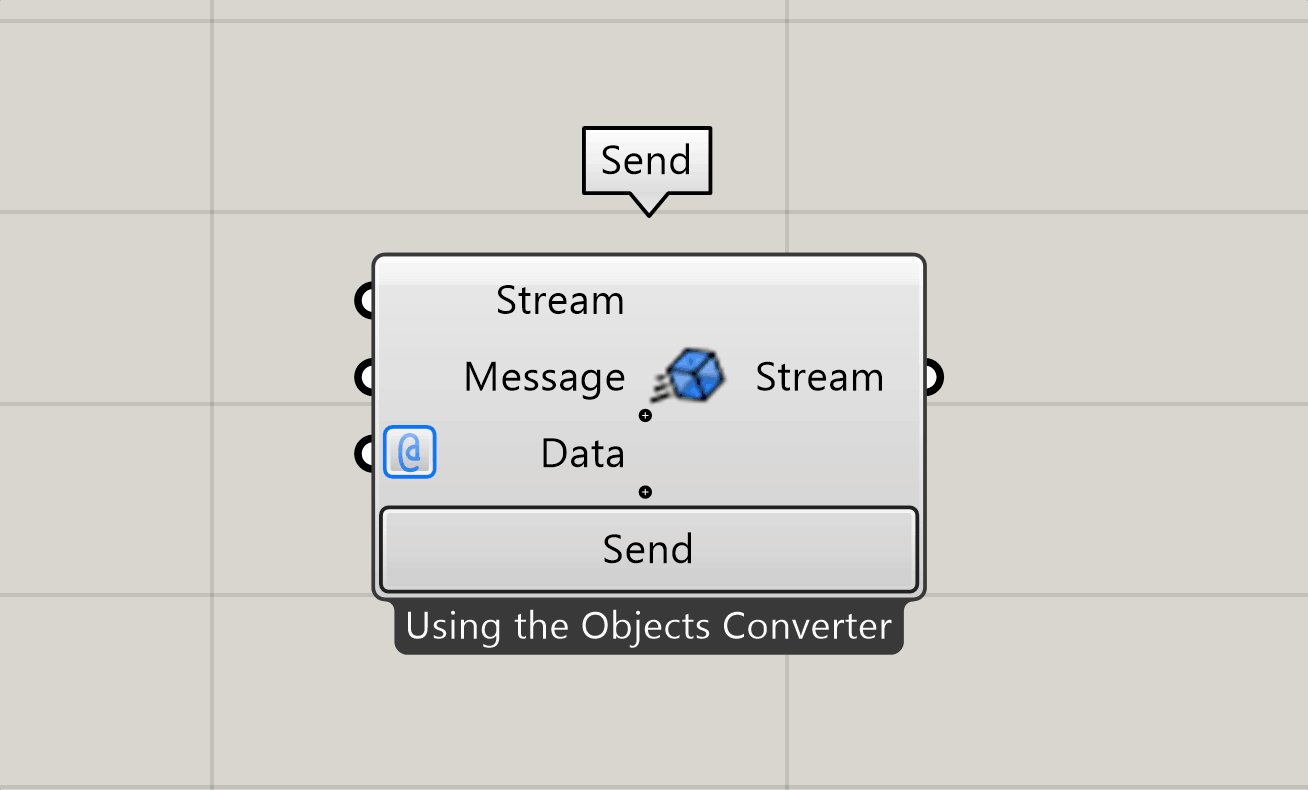
Let's look at how we would send some data in grasshopper. First, start by creating a new Send node.
To select the stream you want send data to,just pass in its URL as a string to the stream port.

Alternatively, you can also use one of the following nodes to create or retrieve existing streams:
NOTE
While you can send data to streams and branches, you cannot send data to a specific commit. This is because commits represent your stream in a specific point in time. Therefore, everything that gets sent to Speckle is already a commit.
Want to edit an old commit? Just re-send the data and use the new commit instead.
# Adding Objects
In order to select which objects to send in grasshopper, we just need to connect the desired nodes to the Data input in the Send node. The sender supports any type of data, in any structure (item, list, datatree), and will convert any supported Rhino objects into a Speckle-compatible format where necessary.
# Adding a Commit Message
While not required, it's good practice to add a "commit message" whenever you send you data, especially if working with others. This message should briefly describe the changes being pushed.
You can add a commit message by passing some text to the message port.
The commit message will be visible in Speckle Web (where you will also be able to edit it).
# Sending
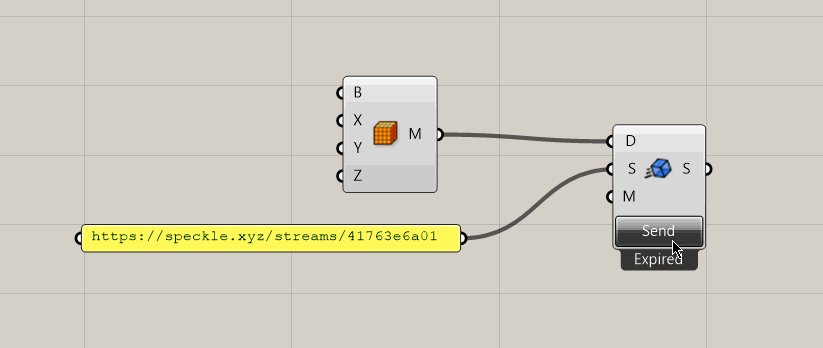
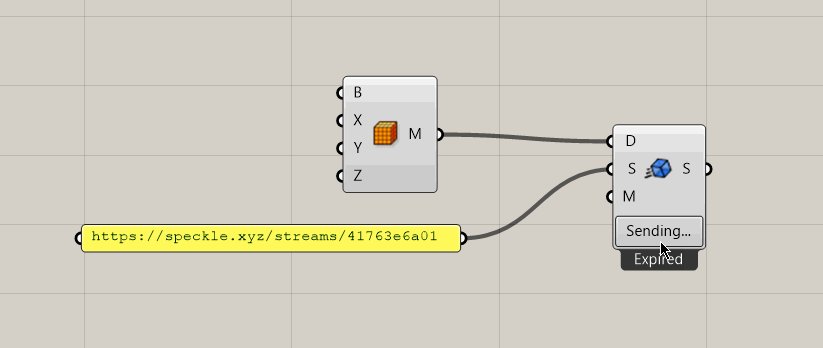
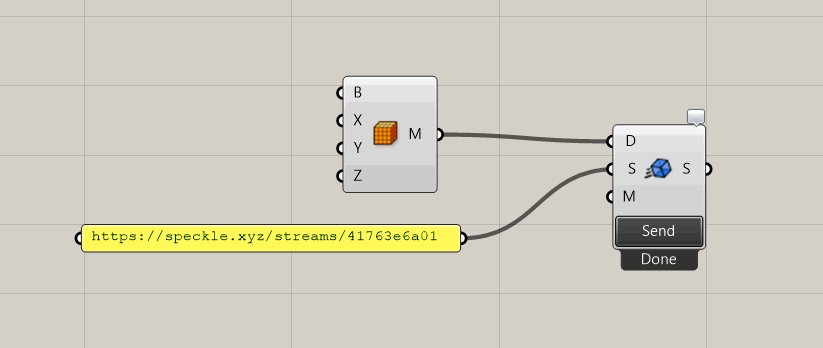
Once you've lined up your objects (and optionally written a commit message) the only thing left to do is to press the Send button.

TIP
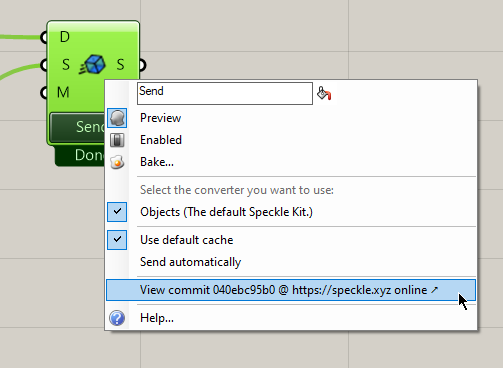
To view the data you just sent in Grasshopper, right-click the Send node and select the View commit ... option. This should open a new browser window loading the stream url. You can share that url with any collaborators so they can receive the data.

# Auto Sending
By right-clicking on the node, you can enable/disable auto sending. If enabled, data will be send automatically every time it changes.

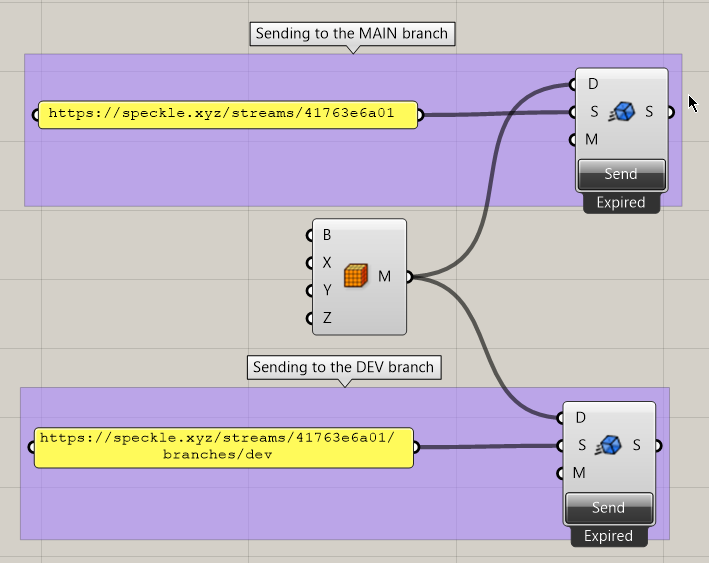
# Sending to a Specific Branch
When referring to a stream by its URL, the main branch is used to send and receive data by default.
To target a specific branch, simply use the branch URL, such as: https://speckle.xyz/streams/3073b96e86/branches/dev.
# Receiving Data
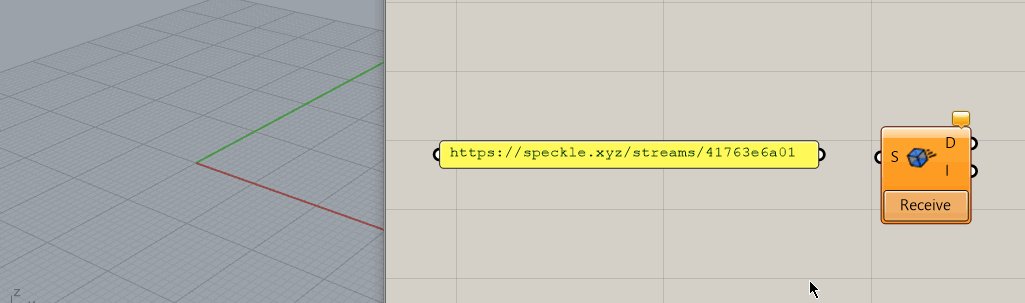
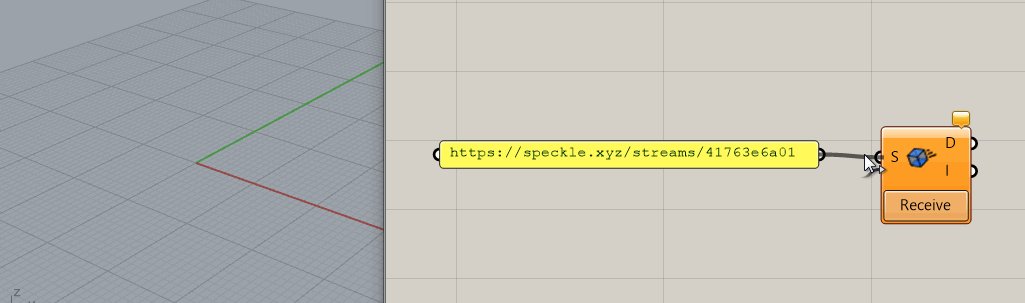
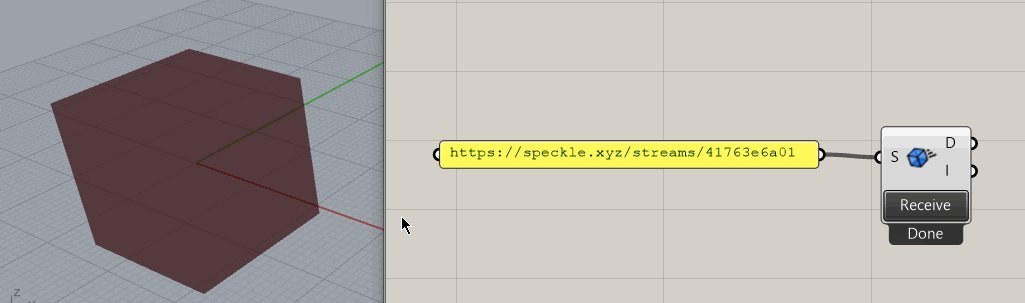
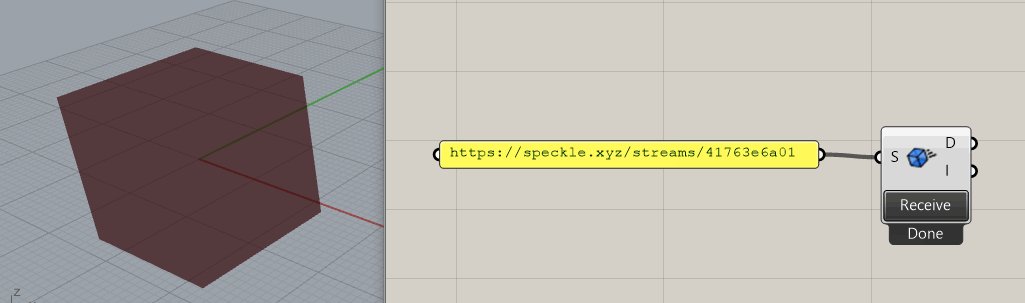
Receiving data is very simple. You just need a Receive node, and a stream URL.

When new data is pushed to this stream a notification will appear on the receive node, highlighting this fact.
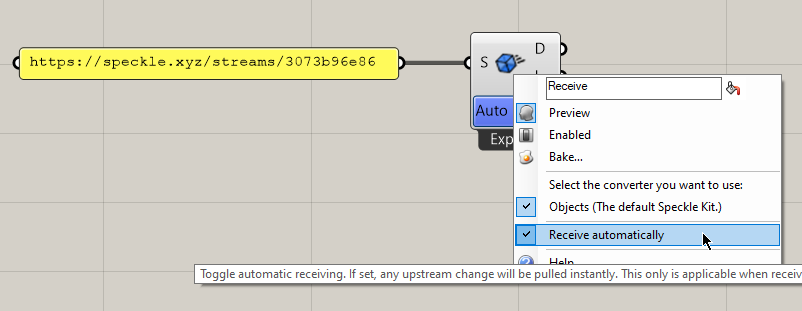
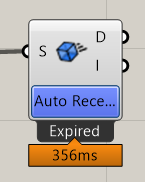
# Auto Receiving
By right-clicking on the node, you can enable/disable auto receiving. If enabled, new data pushed to this stream will be pulled automatically as it becomes available.

# Receiving a Specific Branch
When referring to a stream by its URL, the main branch is used to send and receive data by default.
To receive from a specific branch, simply use the branch URL, such as: https://speckle.xyz/streams/3073b96e86/branches/dev.
# Receiving a Specific Commit
As we've seen, you can retrieve data from both the 'stream' and 'branch' level. It goes deeper - it's possible to retrieve data from specific commits. To do so, simply use the commit URL, such as: https://speckle.xyz/streams/3073b96e86/commits/604bea8cc6
NOTE
When receiving from a commit, the node will stop showing notifications about new activity on such stream and the auto receive toggle will be disabled.
# Receiving a Specific Object
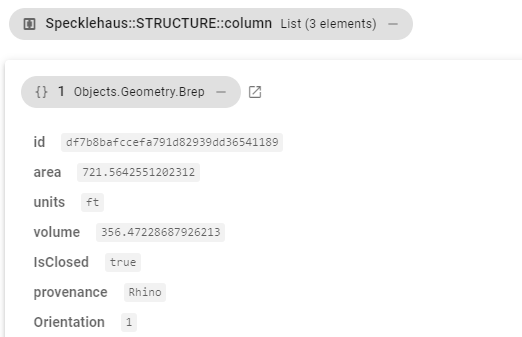
Finally, you can also receive just a specific object in a commit, to do so simply use the commit URL, ie: https://speckle.xyz/streams/3073b96e86/objects/df7b8bafccefa791d82939dd36541189. Objects can't be edited, so the data received using such a URL will always be consistent.
You can find the ID of an object from the Speckle Web interface:

# Creating Custom Objects
A custom object is a Base Object with custom properties assigned to it. It's basically a custom data structure you can create to send data in a specific format that you define.
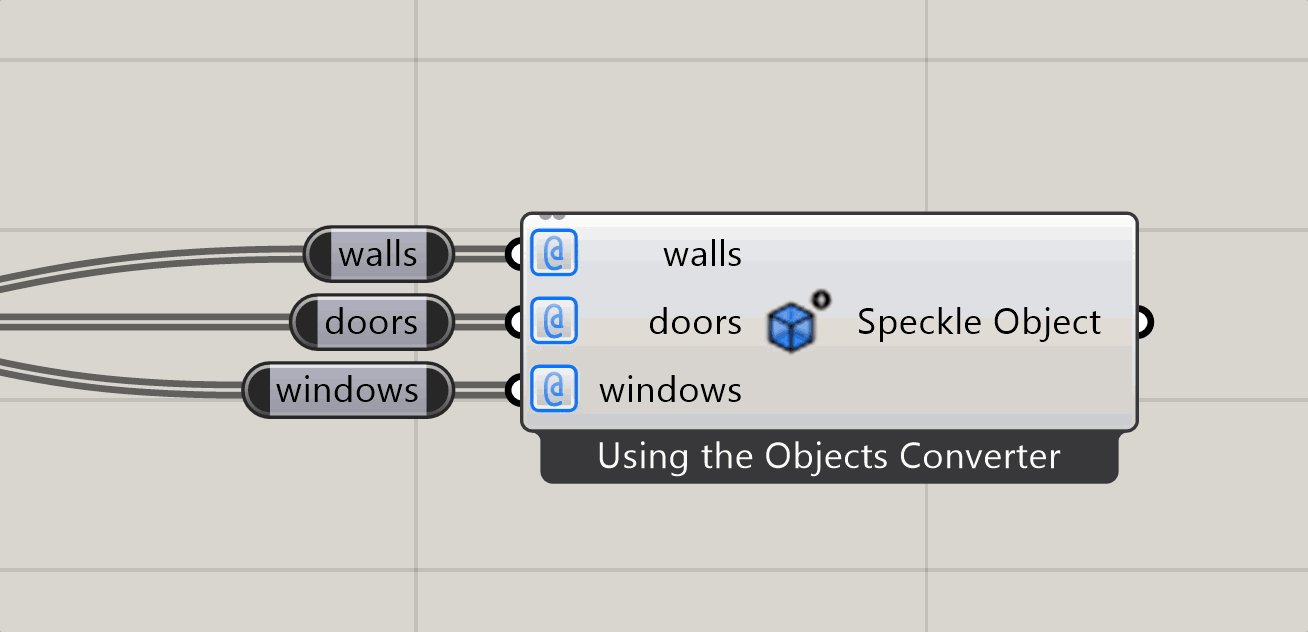
There's several different ways to create custom speckle objects using the Grasshopper. One of them is using the Create Speckle Object node.

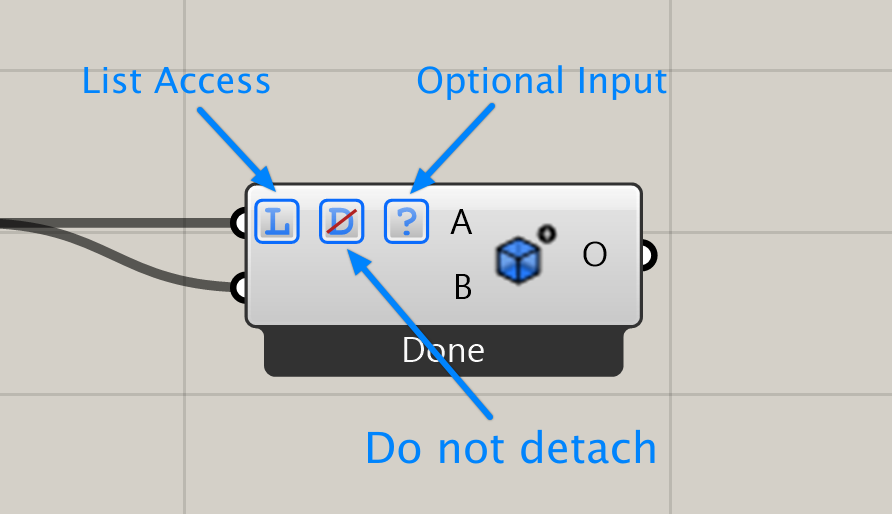
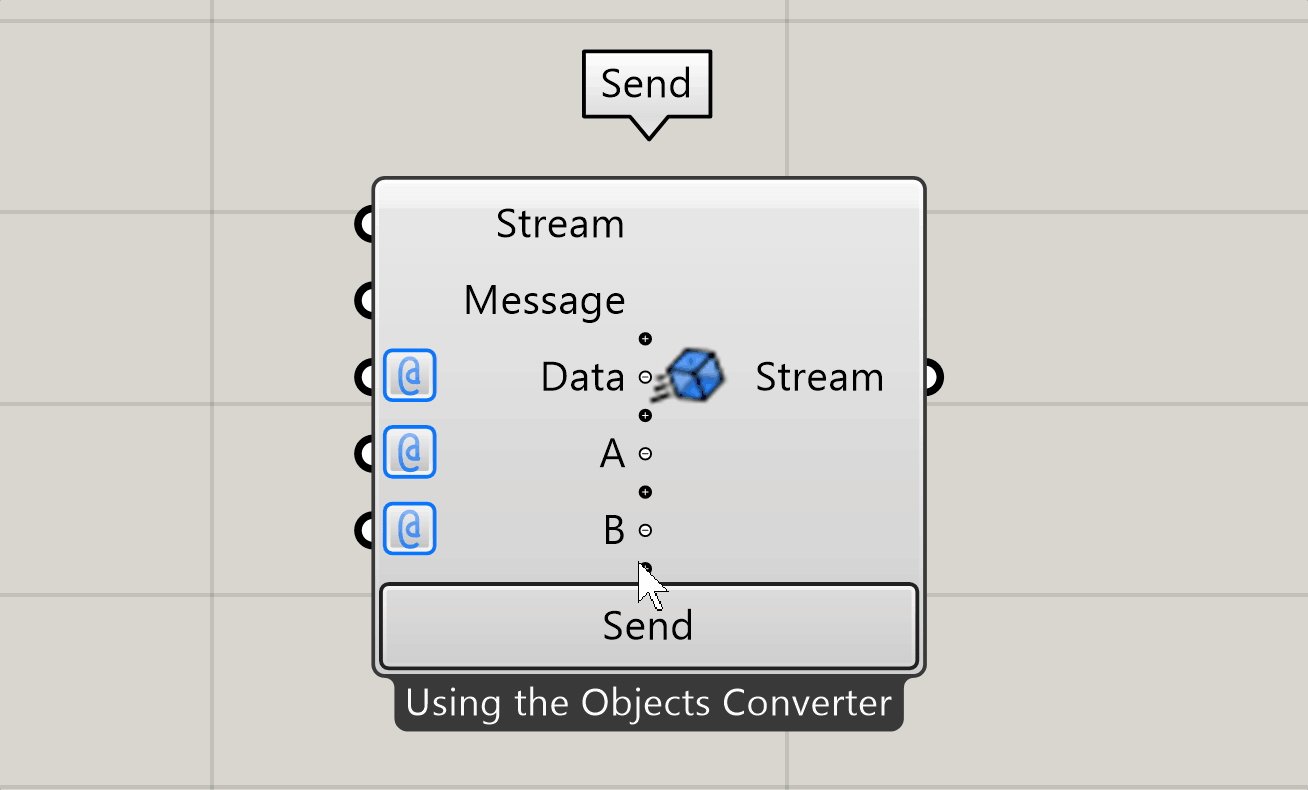
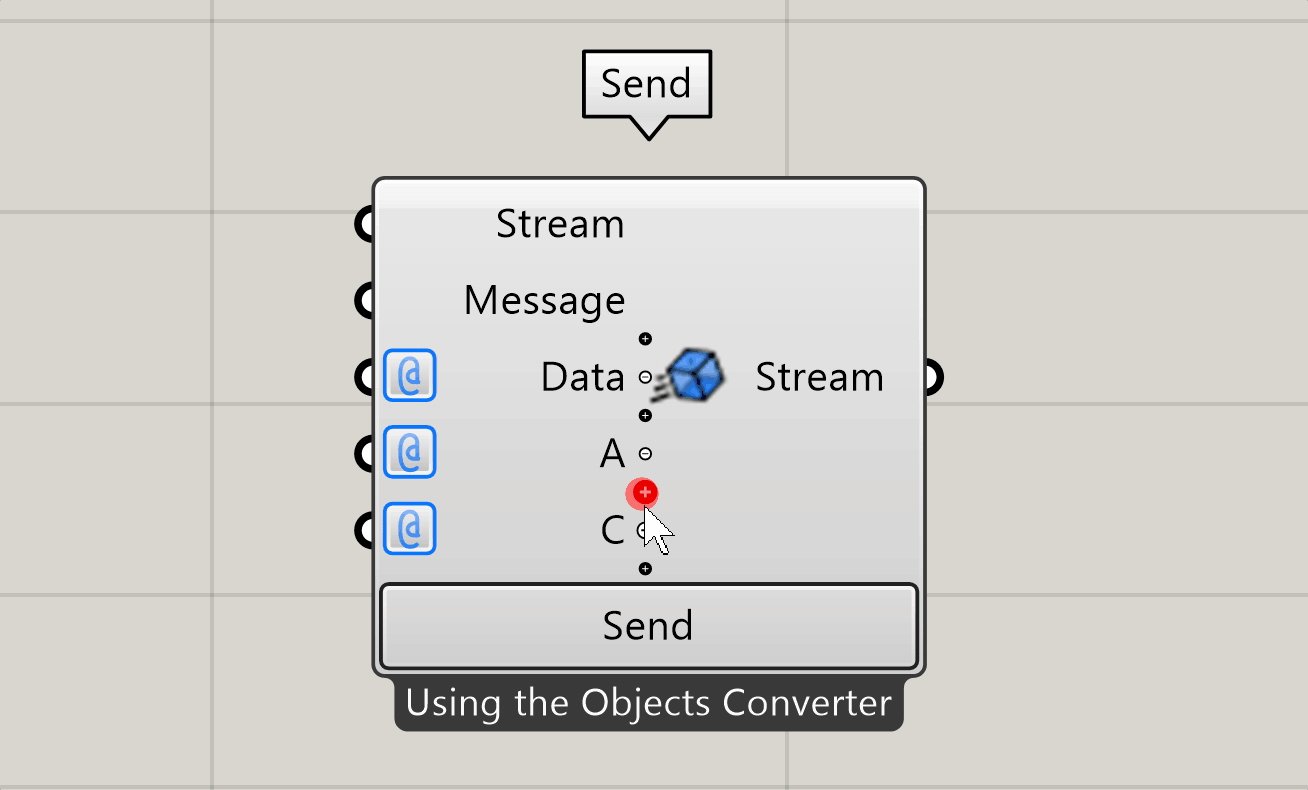
This node is a variable parameter type, meaning if you zoom into the inputs section, you should see a +/- sign that will allow you to add/remove properties from the object. Each input you define will represent a new property on the object. You can also modify the name of these properties, as well as their access type.
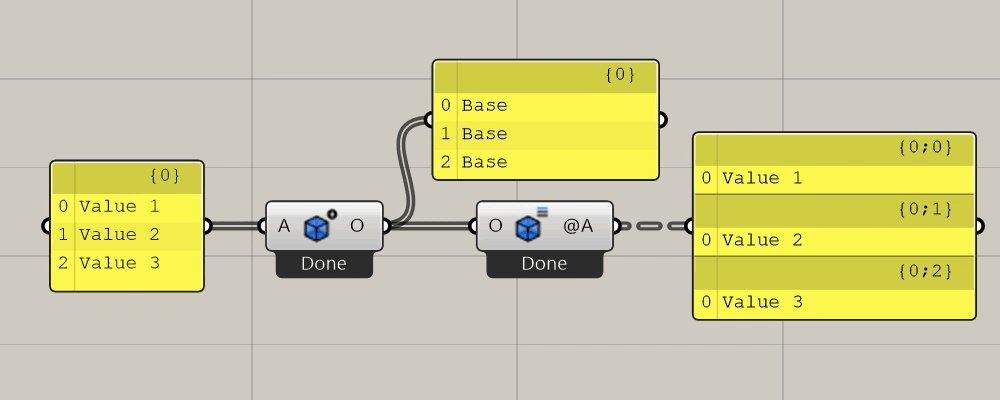
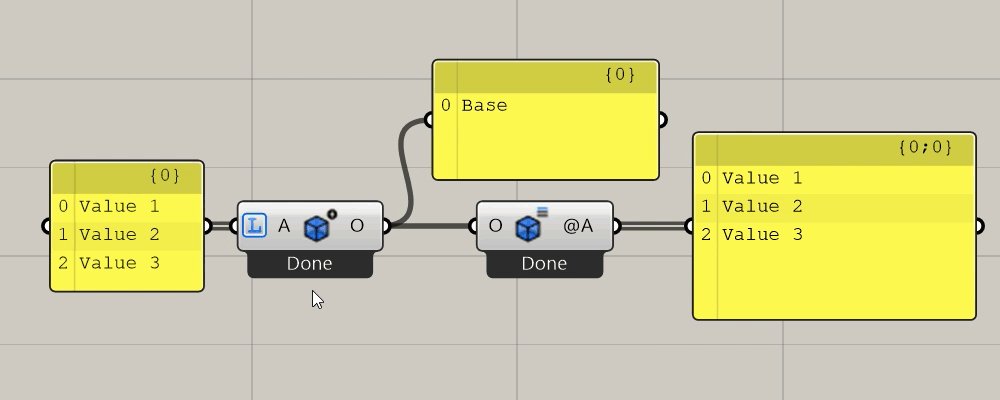
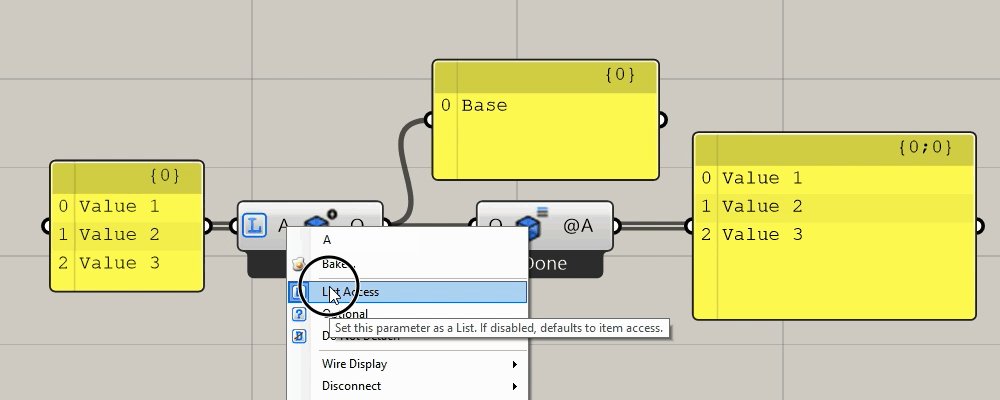
# Modifying the Access Type
Access type operates in the same way as the Python and C# script components. In this case, you can specify if you want a specific property in the object to be a list or a single item.

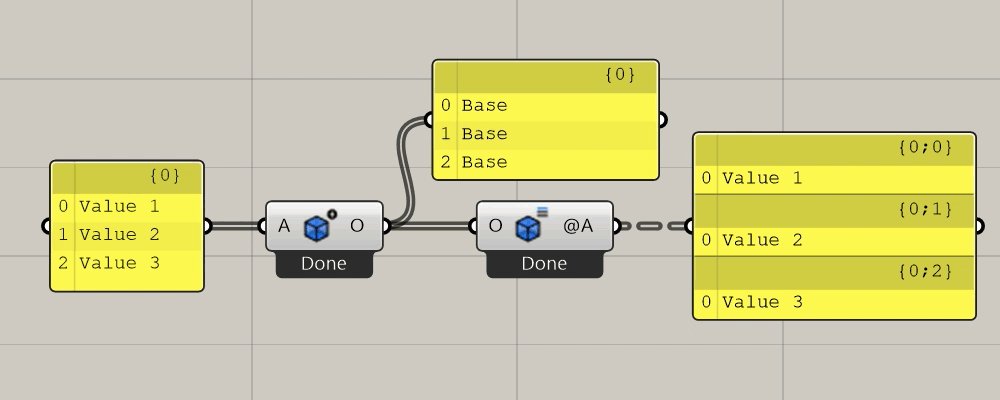
WARNING
Choosing the wrong access type for your data may result in duplicated data being generated.
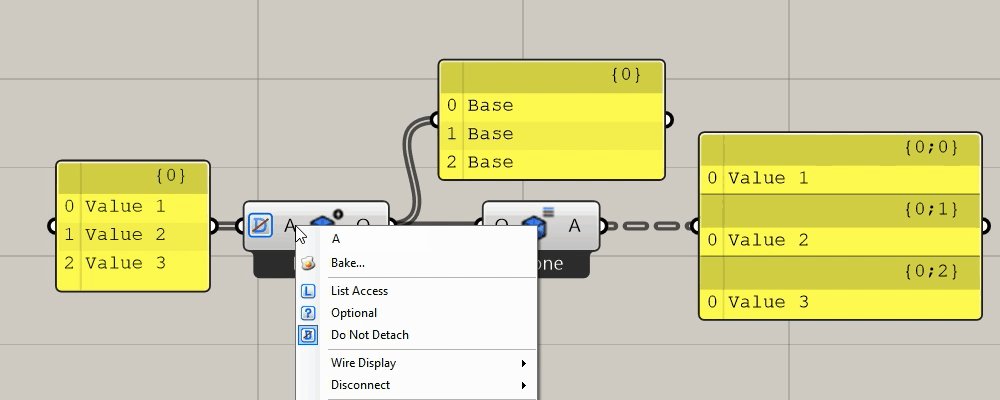
# Detach/Do Not Detach
Every property can also be specified as detached/non-detached. When a property is detached, it means that the objects it contains will be saved as independent entities in the Speckle database. All properties are detached by default for performance reasons, but you can choose not to by specifying Do not detach on the right-click menu. Primitive types (int/double/bool/etc...) are never detached even if flagged as such.

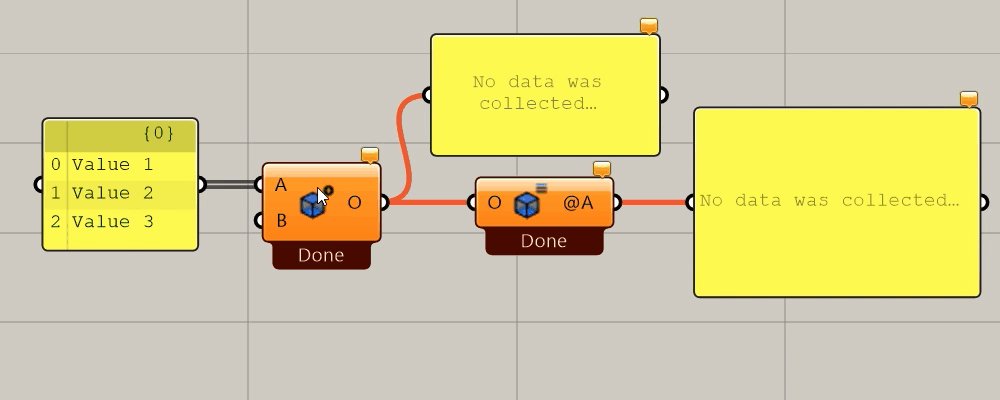
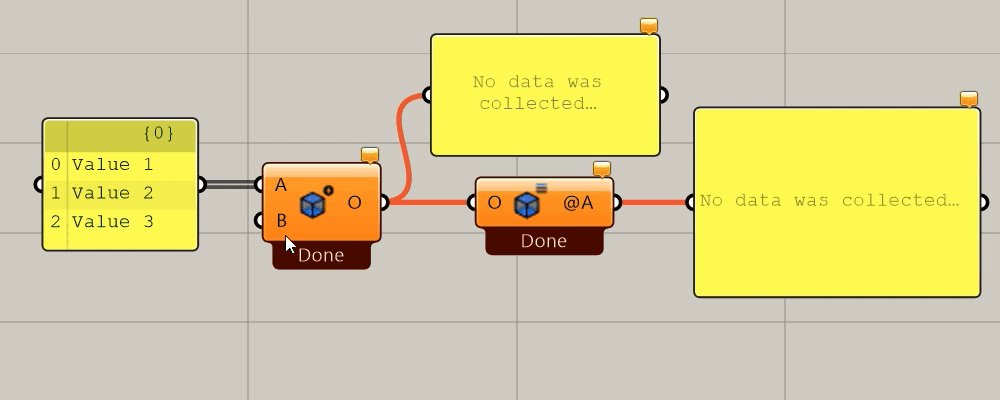
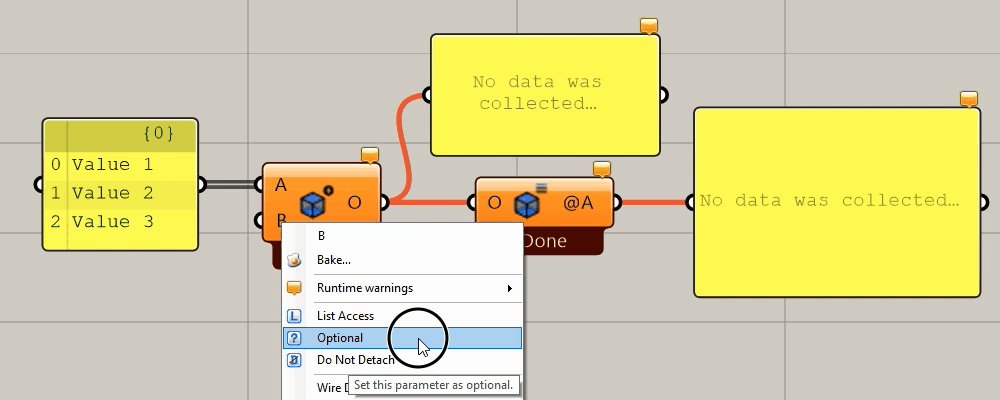
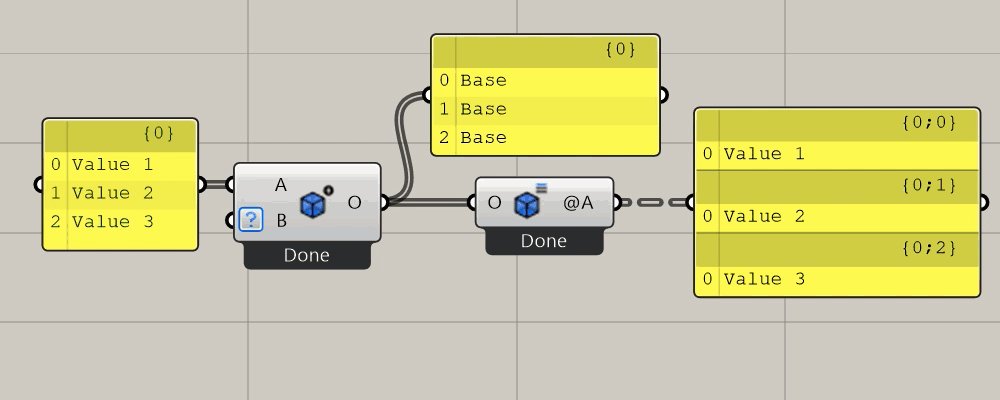
# Optional
Every property can also be flagged as optional. This will allow you to create new objects with incomplete data.
Please Note: There is a limitation on this behavior. At least one of the node's inputs must be non-optional.

TIP
When you activate any of the previous options, the corresponding icon will be shown in the parameter, very much like the Graft/Flatten/Simplify options.

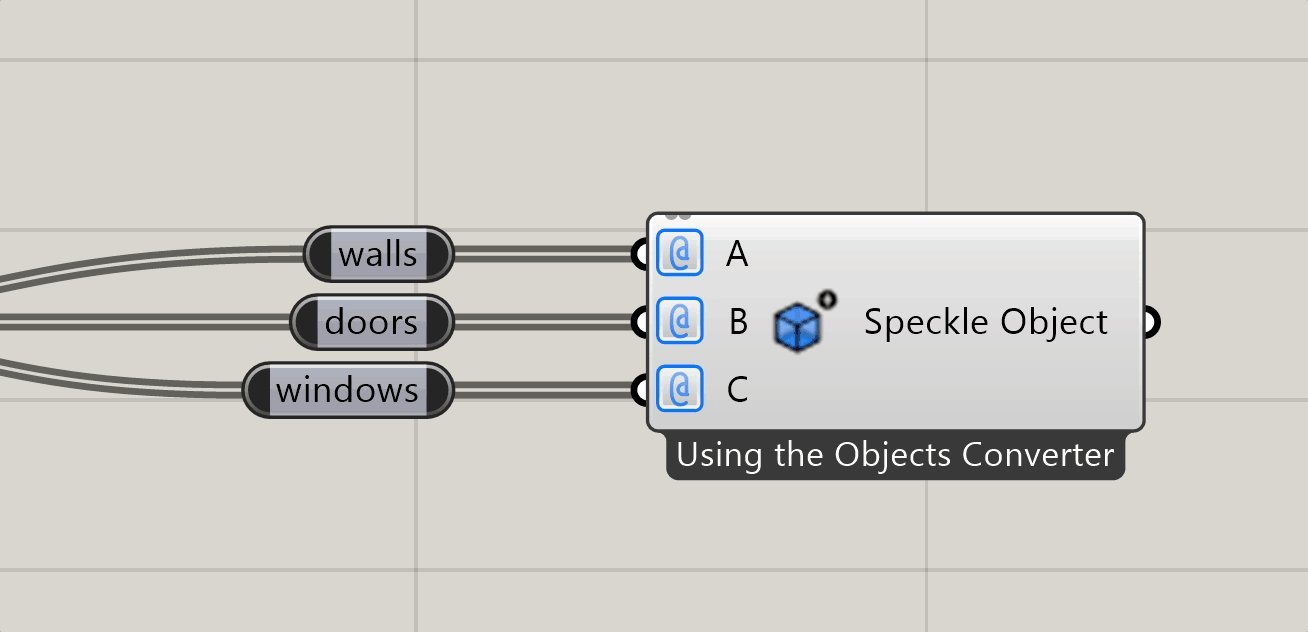
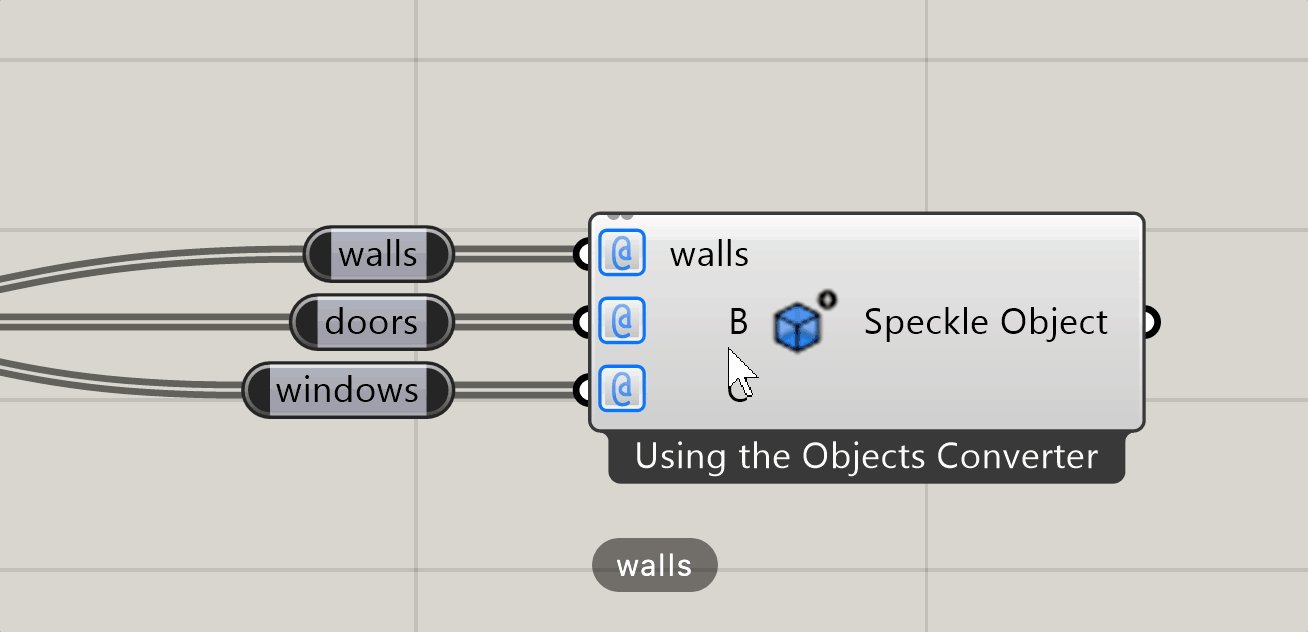
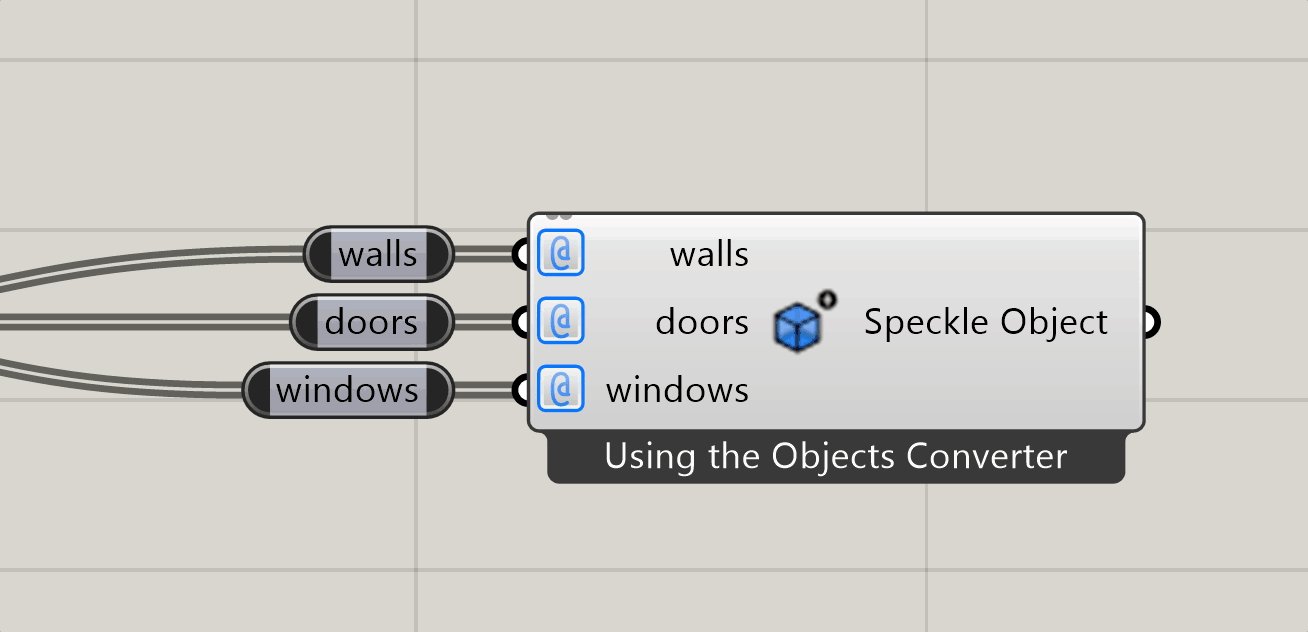
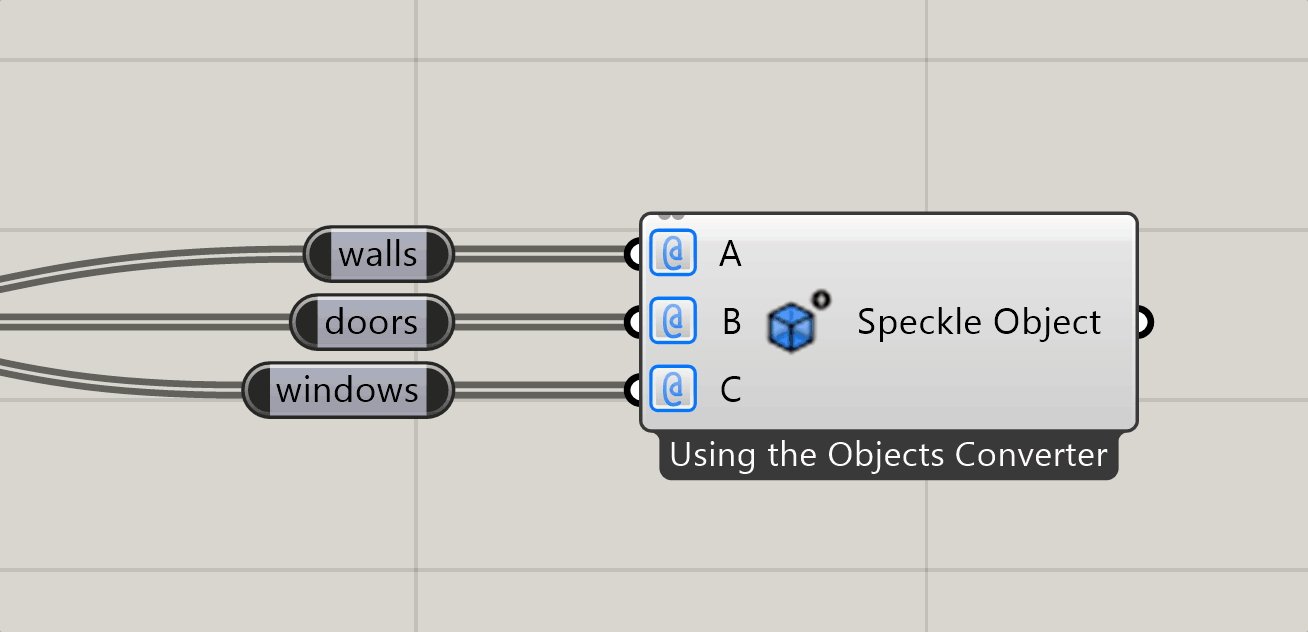
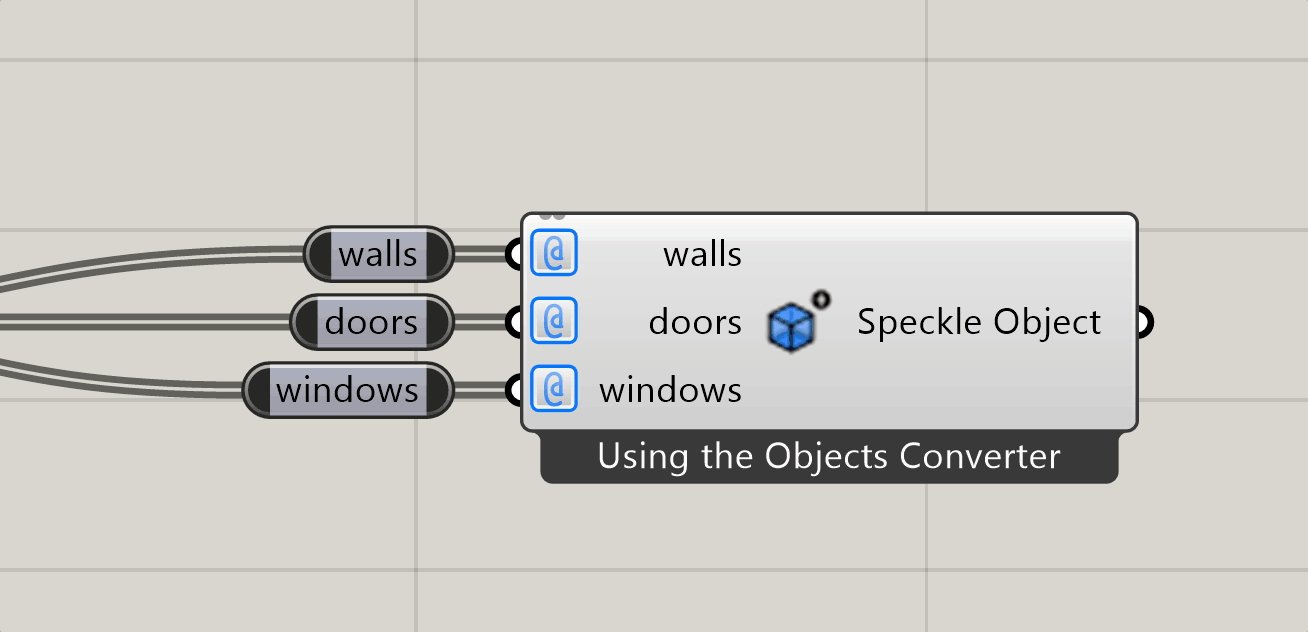
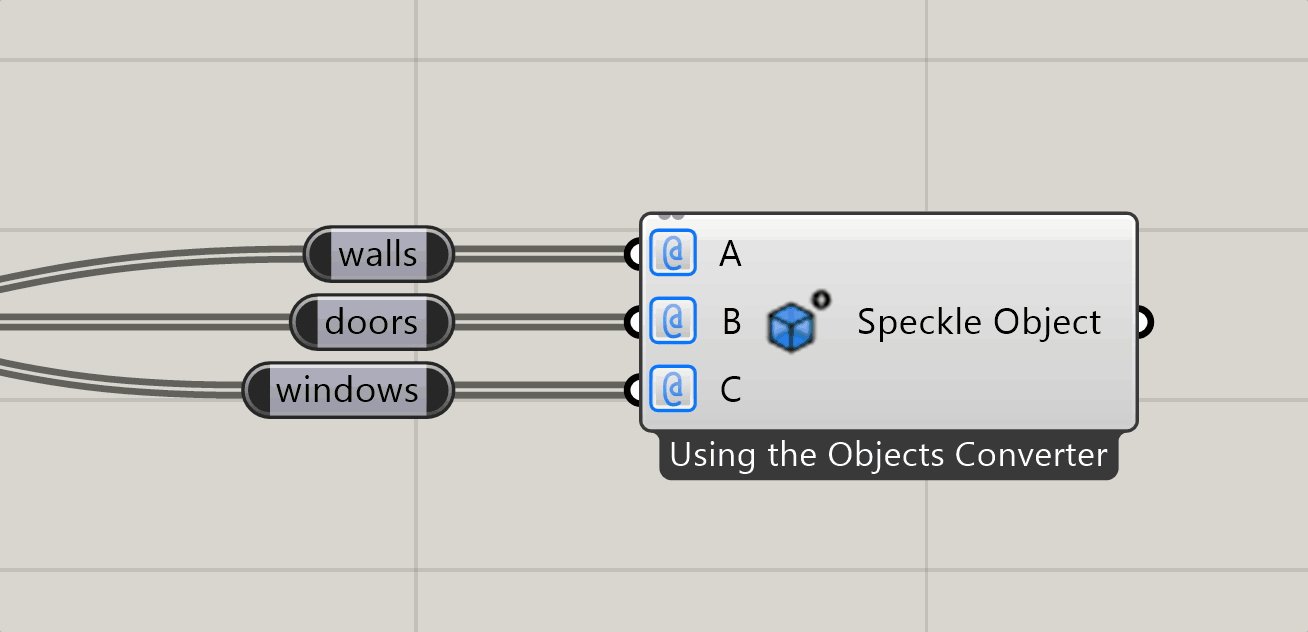
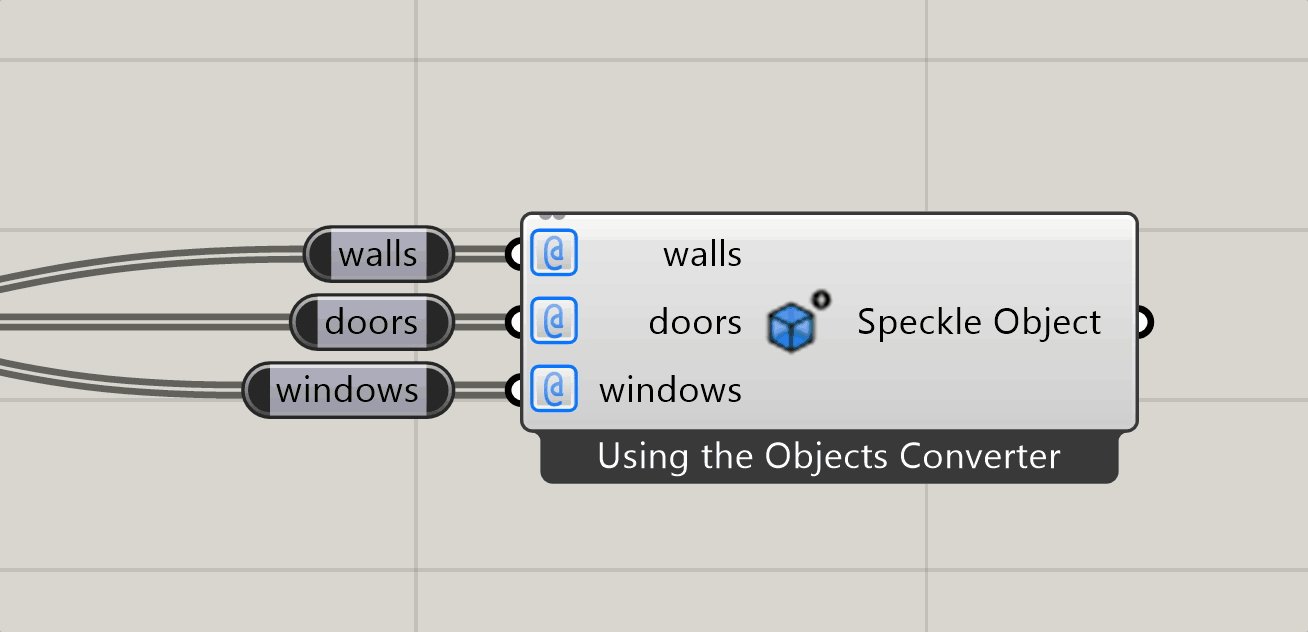
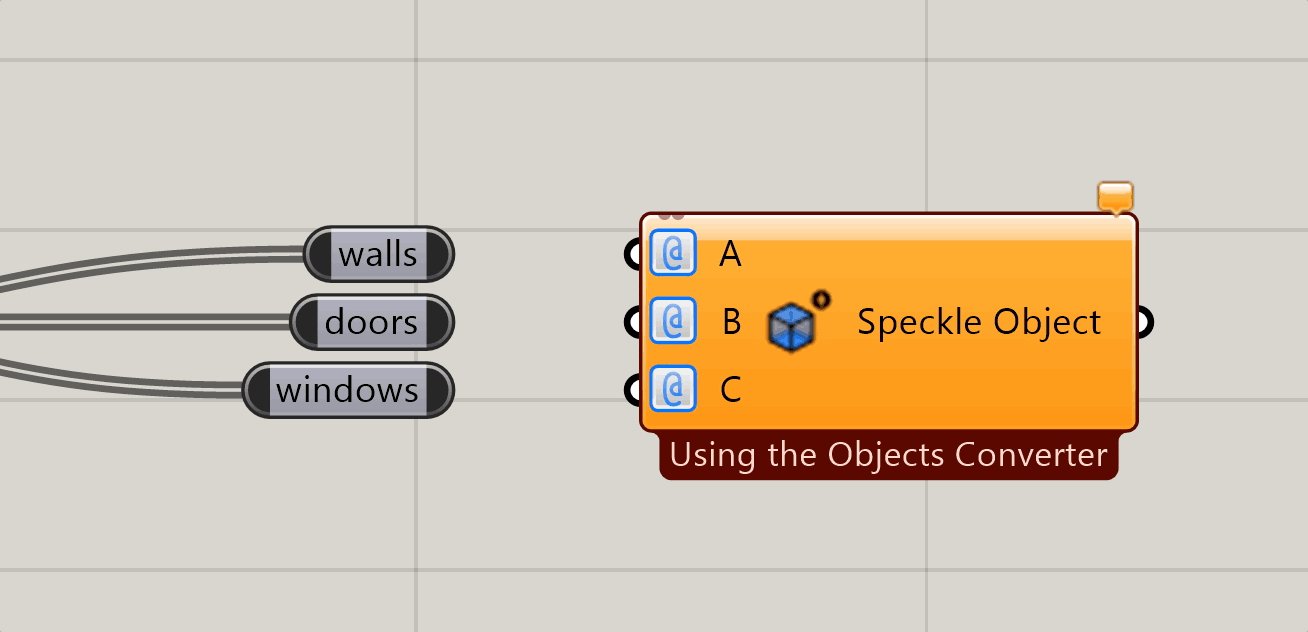
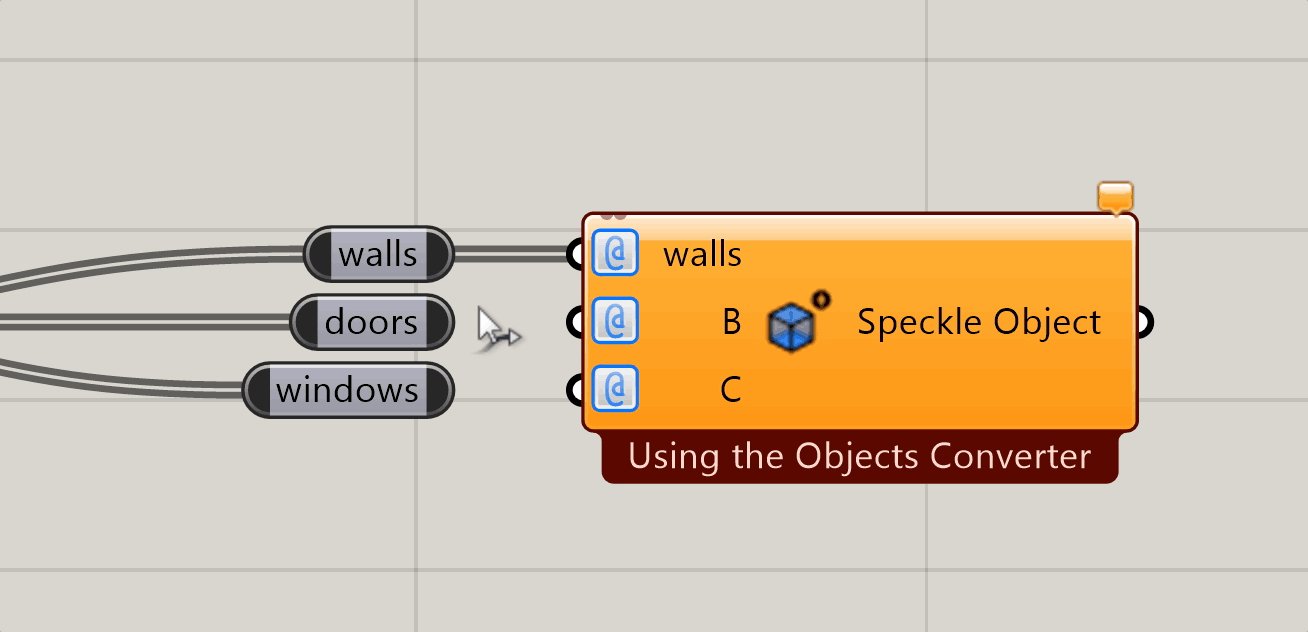
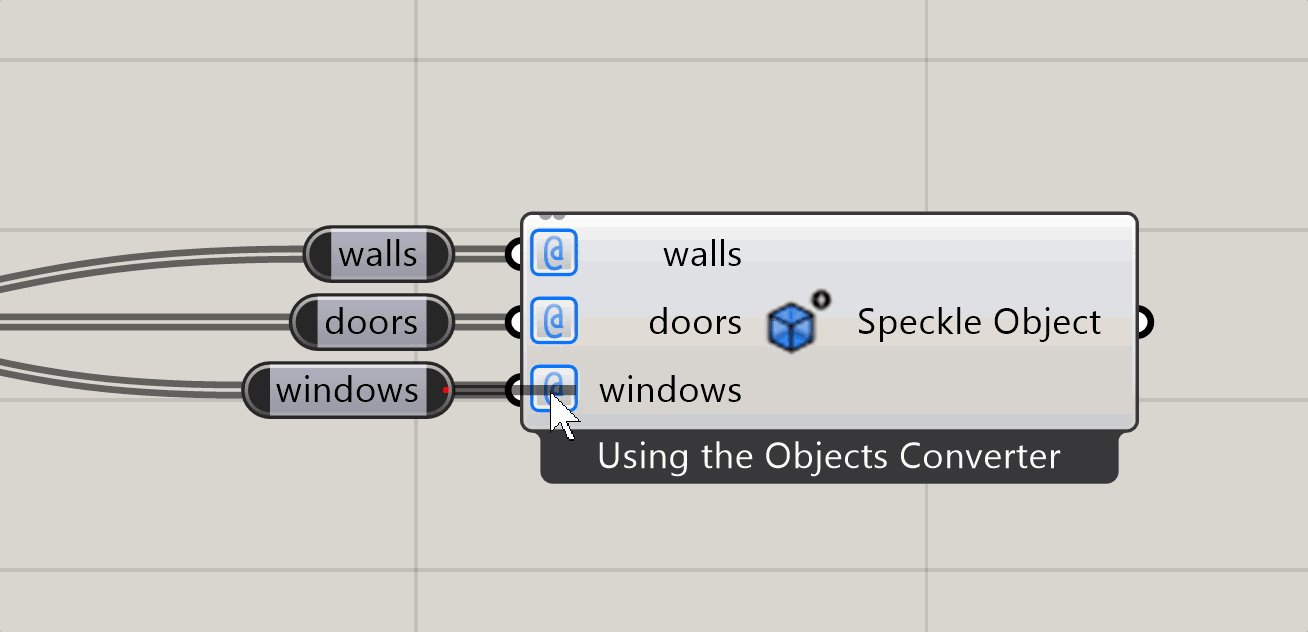
# Renaming inputs
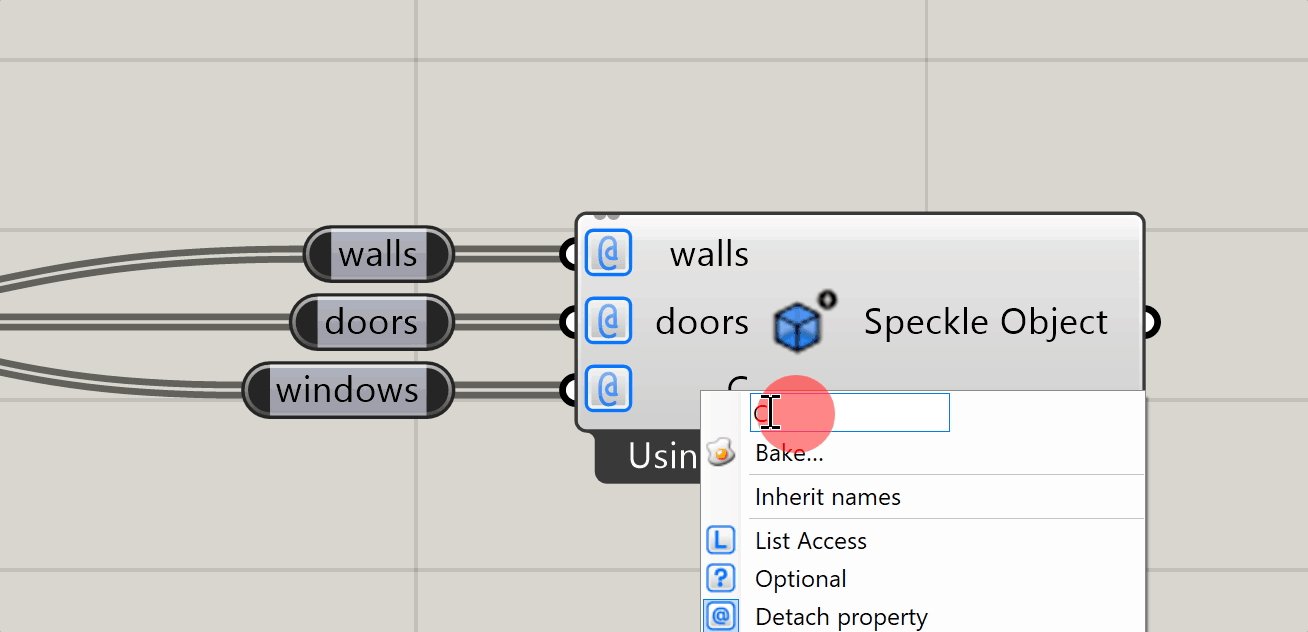
All inputs can be renamed following the normal Grasshopper way. Just right-click the input you wish to rename, and write a new name for it in the first field of the pop-up menu.

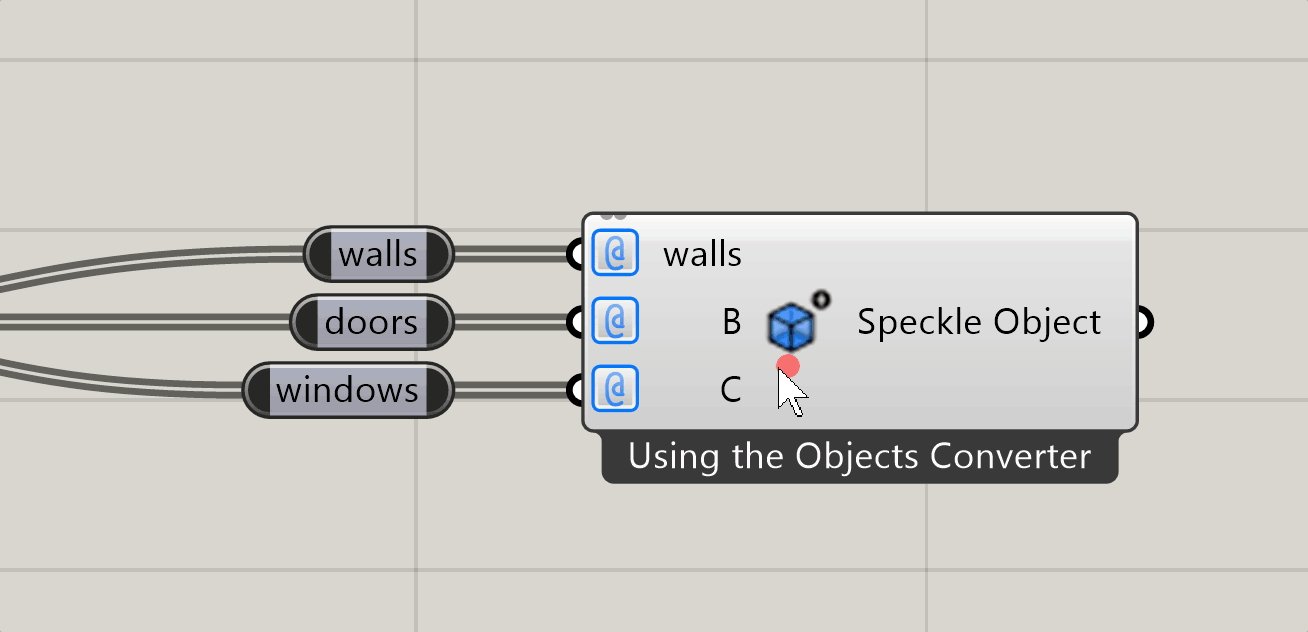
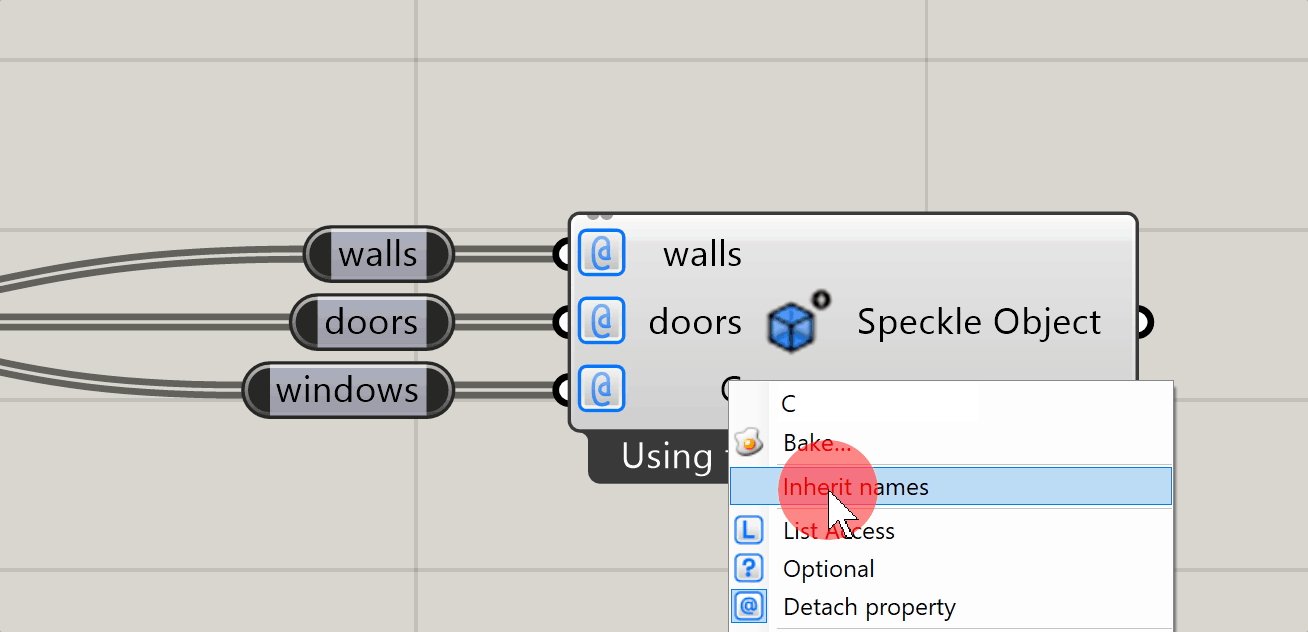
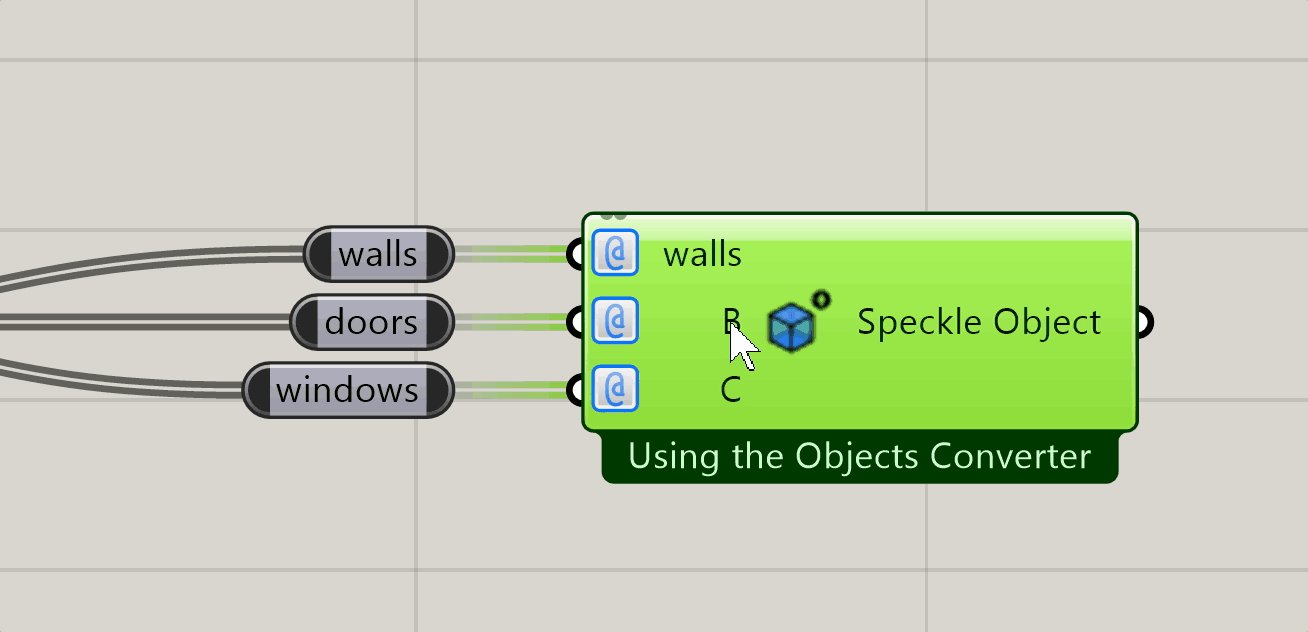
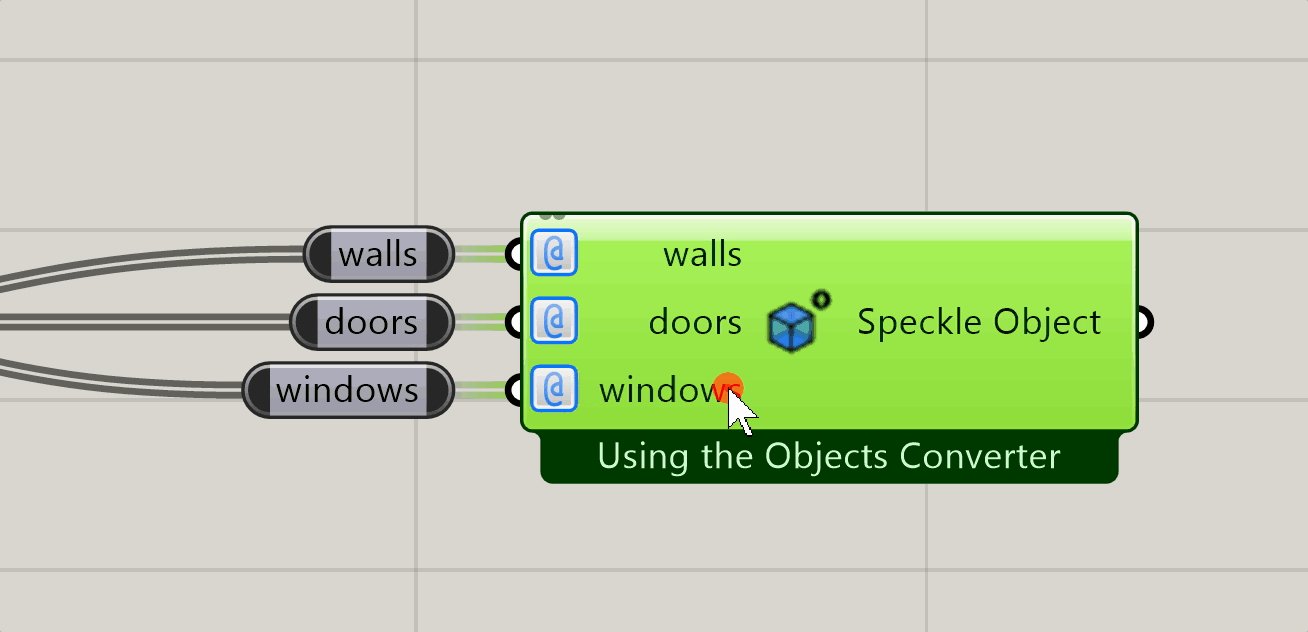
Most of the time, Grasshopper user's may have already named some of their input connections, and you can inherit those names in your input in several ways:
- Use the
Inherit namesoption in each input right-click menu.
- Double-click the input while pressing
shift.
- Drag a new connection into the parameter while pressing
tab.
TIP
All renaming options and shortcuts are available in any other "variable input" speckle nodes, such as:
- Send node
- Extend speckle object
# Supported Elements
# Grasshopper BIM
Speckle 2.0 lets you create Speckle BIM Elements from Rhino Geometry, so you can send objects like lines and surfaces as beams and floors! This means you can bring in your Rhino geometry directly as native Revit family elements using Grasshopper 💥

TIP
You'll find the same functionality for Rhino here.
# Features
Access Grasshopper BIM element creation through the Grasshopper toolbars, which include a button for every supported BIM element.
The functionality is currently split into 2 distinct categories: Speckle 2 BIM and Speckle 2 Revit. You'll find a tab for each of them in Grasshopper when you install the GH Connector.
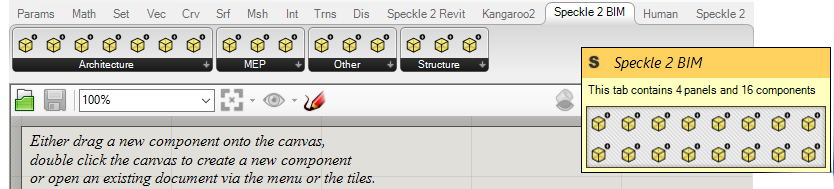
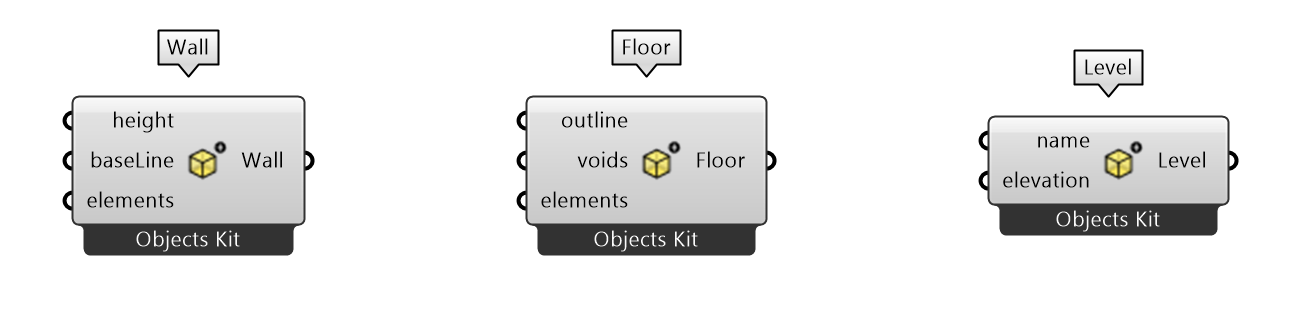
# The "Speckle 2 BIM" Tab

The Speckle 2 BIM tab holds all components that can create generic BIM elements. These are the most basic BIM elements supported by Speckle, and consist on the minimum amount of information required to make them work.

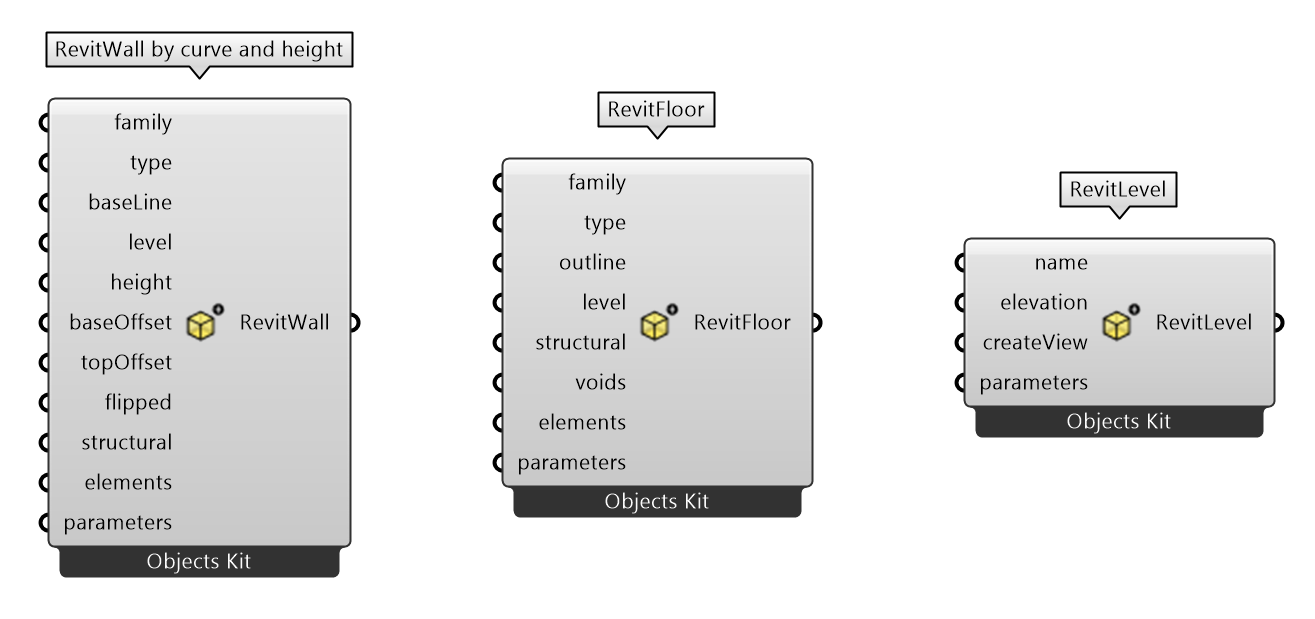
# The "Speckle 2 Revit" Tab

The Speckle 2 Revittab holds all the components that can create Revit specific BIM elements. These elements require a higher amount of data from that is specific to your Revit Project, such as family name, type, parameters, etc... but they also provide a higher level of control when targeting Revit.

Did you know?
You can share all your Revit project information through Speckle, including all available families in the project, so you won't have to guess!
Follow our Revit to GH guide (opens new window) for more details.
# Updating Revit Parameters
Sometimes you might just want to update Revit parameters from Grasshopper rather than creating new elements. For this we have created a "ParameterUpdater" component.

It takes as inputs:
- a Revit element ID (ElementId or UniqueId)
- one or more Parameters

Each Parameter will have:
- a name, either a the Revit display name, BuiltInParameter name or GUID (for shared parameters)
- a value
- (optional) Speckle units (mm, cm, m, km, in, ft, yd, mi, none)
Here’s how units are handled:
- if updating a length based parameter (eg Base Offset) you don’t need to set the units. Speckle will automatically pick the ones in the current Rhino document and convert them to Revit (unless you want to override them)
- if updating a non-length based parameter (eg Air FLow) you should set the units to
none. Speckle will then simply assume the value used matches the display units being used in Revit (eg L/s) and will not convert them. - Speckle currently does not support converting non-length base units

# Using Grasshopper BIM
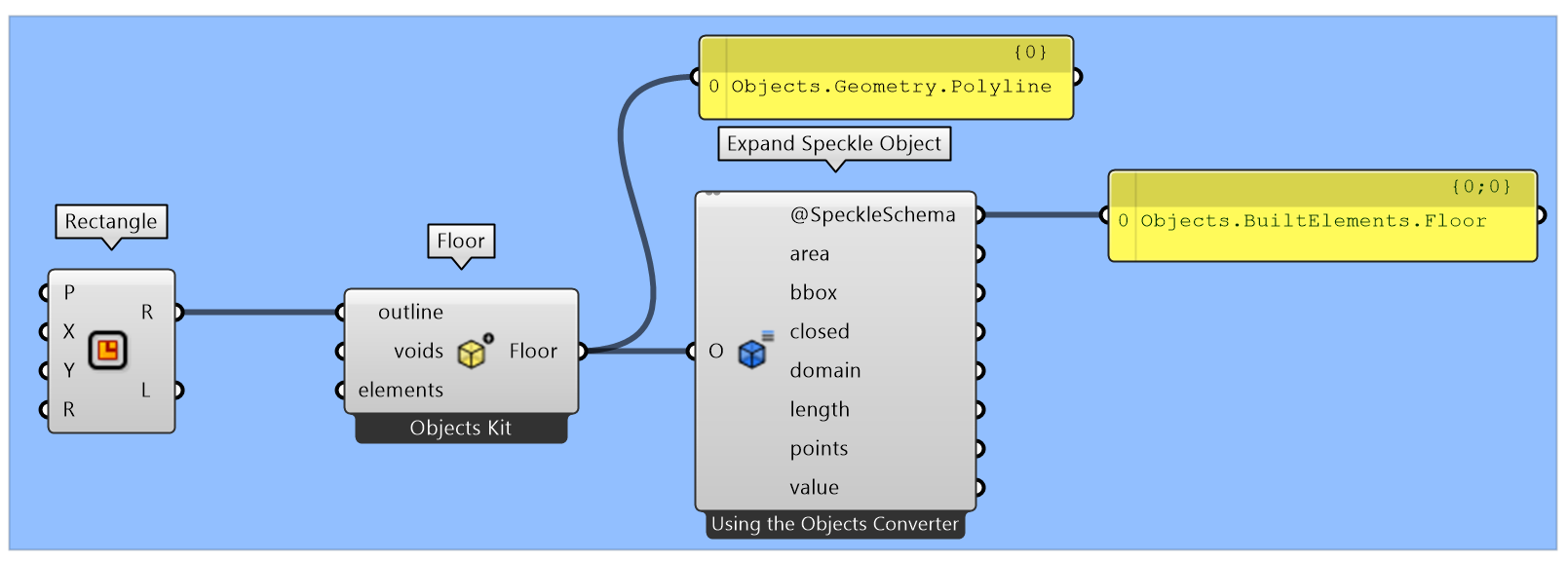
In simple scenarios, Grasshopper BIM works by assigning a new @speckleSchema property to a given geometry, such as a line. Once these objects are received in a BIM capable software (like Revit), our Revit Connector will detect this special property and generate the corresponding Revit element instead of a model curve.
The example bellow creates a Floor using a rectangle. If you expand the resulting Polyline's properties, you can see the @speckleSchema property is present and it's type is Objects.BuiltElements.Floor

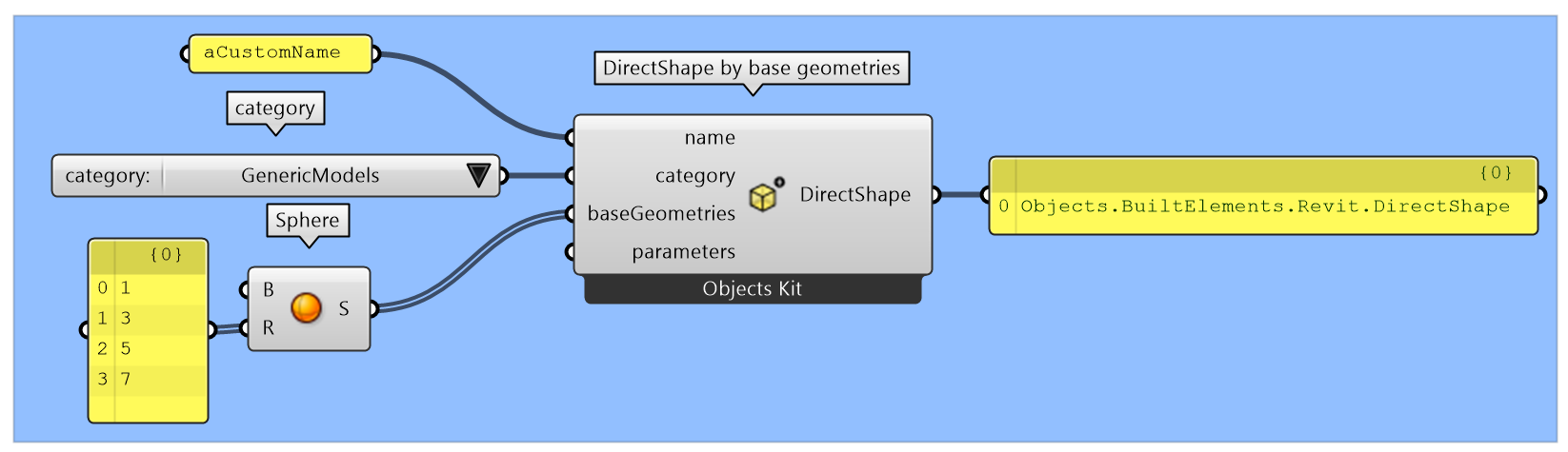
For more complex scenarios, where attaching a schema to the object is not viable, the result of the node will directly be the BIM object of choice, and it will contain all the geometric objects inside it.
The example bellow creates a DirectShape from a list of spheres. Since Revit's DirectShape allows you to add more than one geometry to each DS, the output of the node will be a Objects.BuiltElements.Revit.DirectShape with the list of geometries attached to it's @baseGeometries property.

# Understanding the schema conversion option
Each Grasshopper BIM node has an option that allows the user to select between two different types of conversion:
- Convert as
Schema Object - Convert as
Geometry(Line,Curve,Mesh...)withSchema(Beam, Floor...)attached.
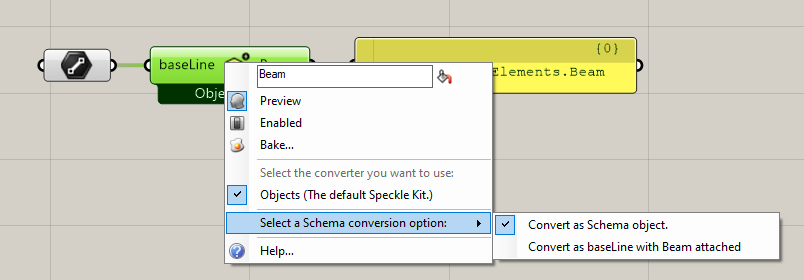
The precise language of the options varies depending on the BIM element you are trying to create, take for example the Beam node:

This option allows you to switch between generating Speckle BIM elements directly, or treat them as geometry with a special property attached (@speckleSchema). The advantage of selecting one over the other depends on your preference:
- When targeting exclusively BIM applications, it makes sense to use the default setting (
Convert as Schema Object), as the data will be organised in a way that is relatable to BIM users (such as beams, columns, slabs, etc...) - When your data is going to be consumed primarily as geometry in other applications, but needs to play nice in some BIM application as well, then it may make more sense to treat this objects as geometry first, and attach the BIM information to that geometry.
They will both be received as native BIM elements in any target BIM application, so essentially, there is no difference between the two in the way they will behave, and you can even have both types of objects mixed in the same commit.
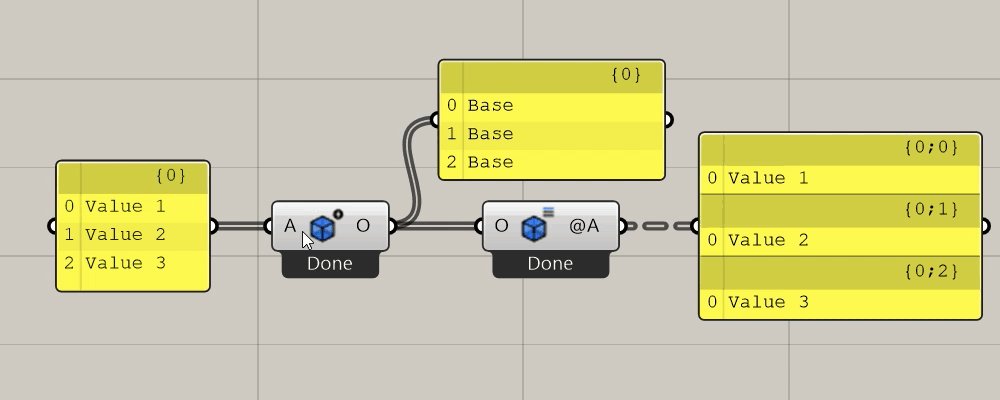
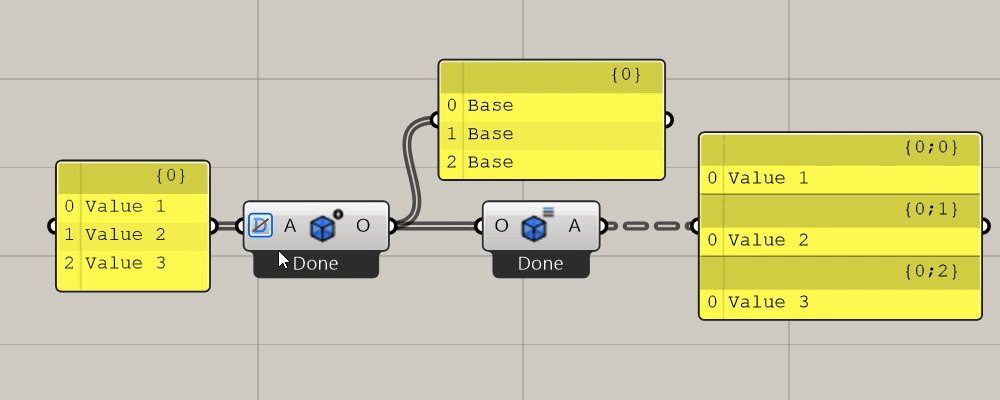
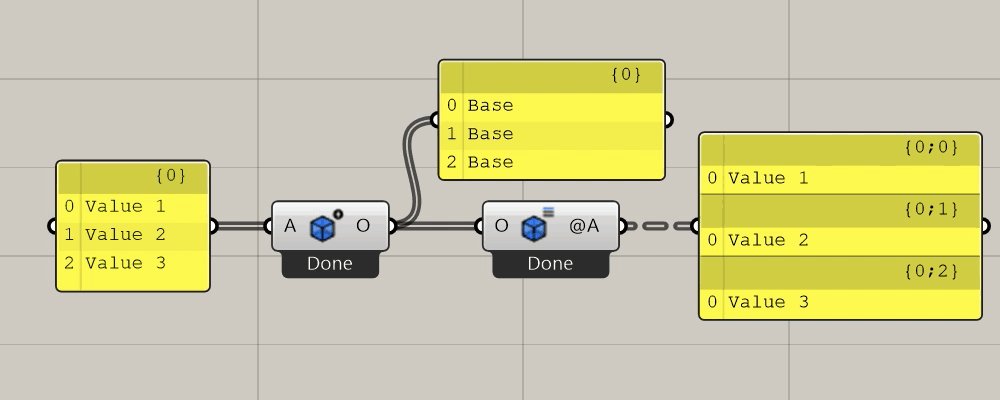
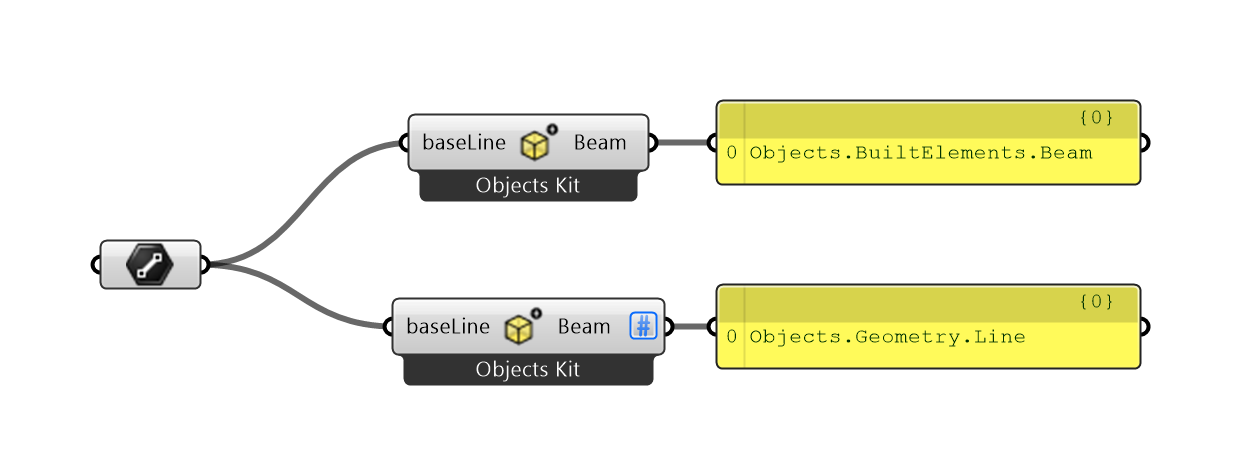
When the Convert Geometry with Schema attached option is enabled, the output will display a visual hint to indicate to the user this behavior is occurring, and allow to distinguish between nodes with different state options active:

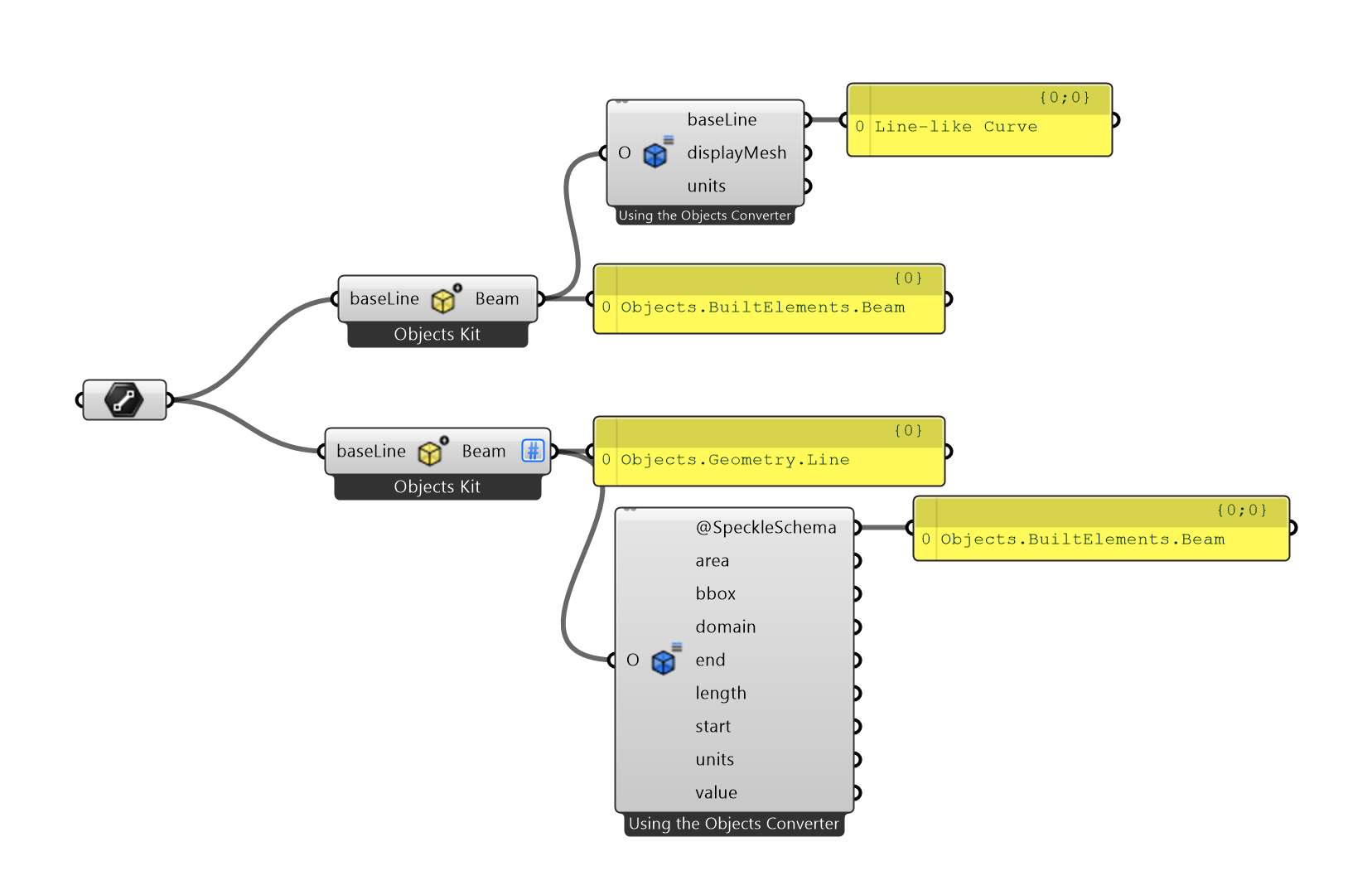
You can expand the generated objects further to inspect differences:

As you can see, the resulting objects are quite different, but contain essentially the same information (one as Geometry -> BIM Element and the other as BIM Element -> Geometry).
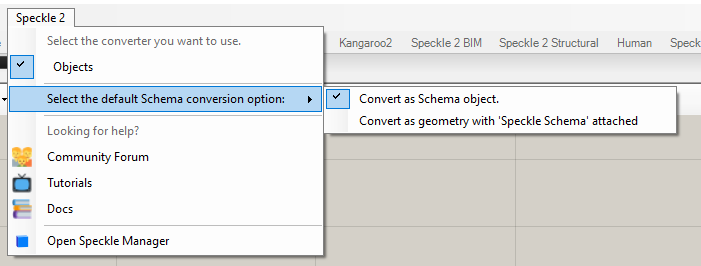
# Setting the default behavior
By default, any BIM Element node uses the Convert to Schema Object option. You can modify this behavior in your Grasshopper installation using the Speckle 2 menu in the top menu bar.

This setting will be recorded in your Grasshopper installation, and will only affect all newly created nodes.
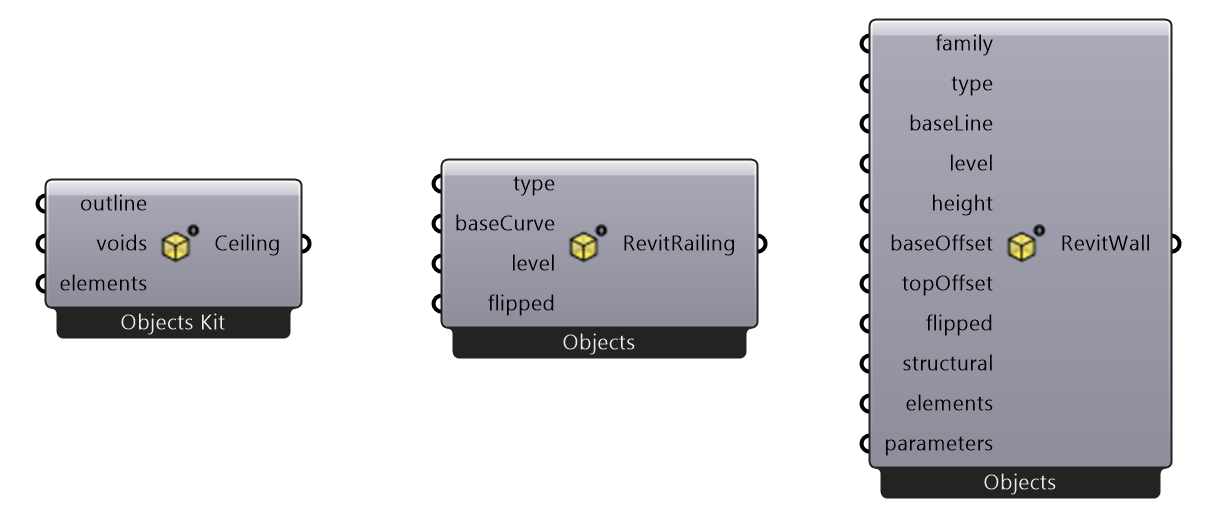
# Schema Builder
TIP
The Schema Builder exists to allow the GH connector to read and create schema objects from any available kit.
If you're just using the Objects Kit, our recommended approach is to use the individual nodes in the Speckle 2 BIM and Speckle 2 Revit tabs.

The Schema Builder node is a very powerful one. It works similarly to the node above as it allows to create custom objects, but it does so by following pre-existing schemas. To learn more about schemas and kits check out or dev section.
By default, the Schema Builder node comes with a series of types, these include mainly building elements to enhance interoperability between Rhino/Grasshopper and other BIM software solutions like Revit.
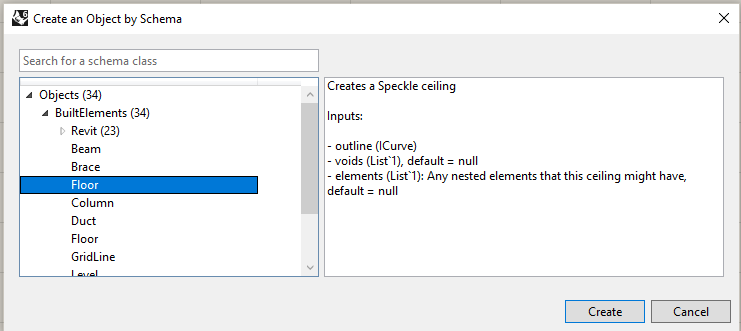
When a new Schema Builder node is created, a pop-up window will be displayed prompting the user to select a specific object schema. This schema will be used to populate the input/output ports of the node with the appropriate fields.

TIP
Check out our tutorial on sending data from Grasshopper to Revit (opens new window)!
# Object Conversion
By default, the Speckle nodes will try to convert any compatible objects (such as meshes, solids, lines and points):
- On Input: to Speckle compatible format.
- On Output: to the native Rhino format that Grasshopper will understand.
There are some situations where this behavior may not be ideal, as it may cause unintentional data-loss. This is particularly true when dealing with nested data.
Speckle can handle nested Speckle objects without any issues but, due to limitations in the Rhino API, you can only attach text to a specific geometry object's custom data, such as a line.

Since any valid geometry objects will be automatically converted to their Rhino representation when they're output by a node, this non-supported data will be "lost".
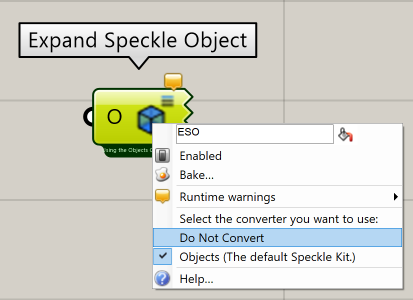
In order to provide a work-around to this problem, all nodes that perform conversions have an "Do not convert" option in the right-click menu, that will prevent conversion from occurring on that specific node.

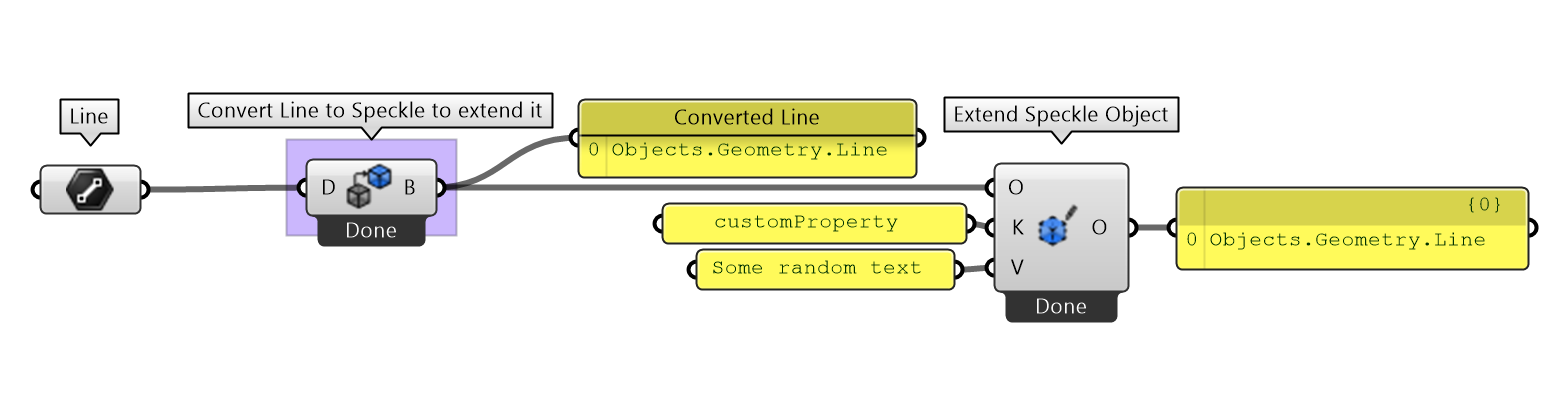
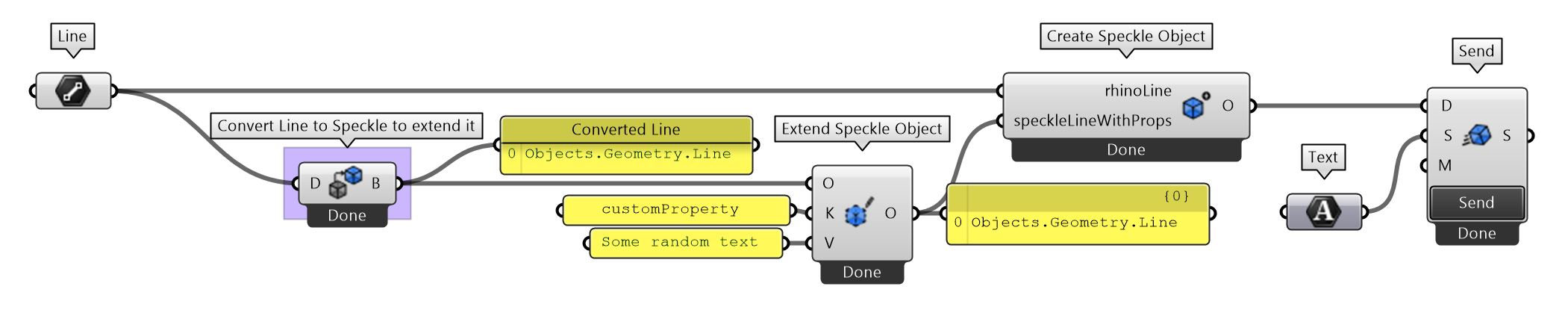
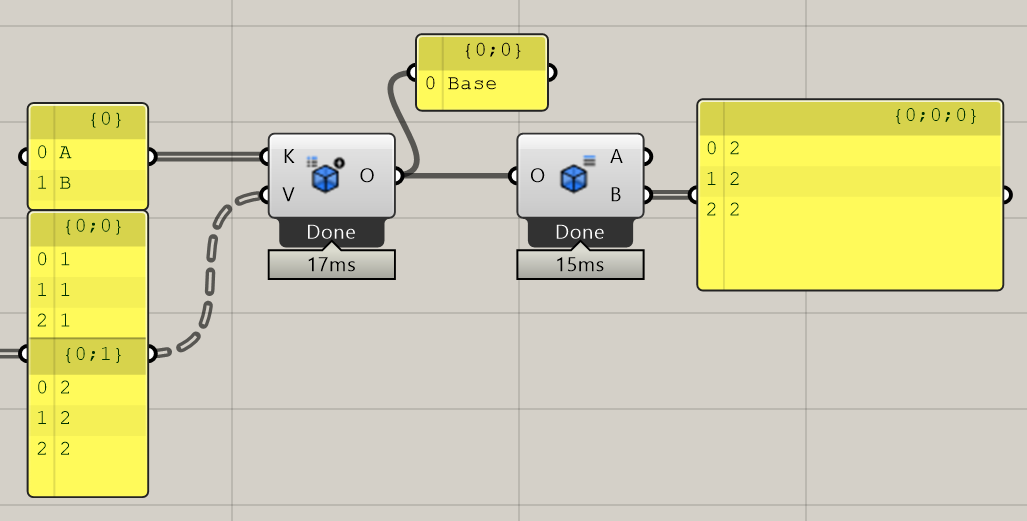
Handling geometry objects with nested data
Following the example above, we package and send the custom Speckle Line.

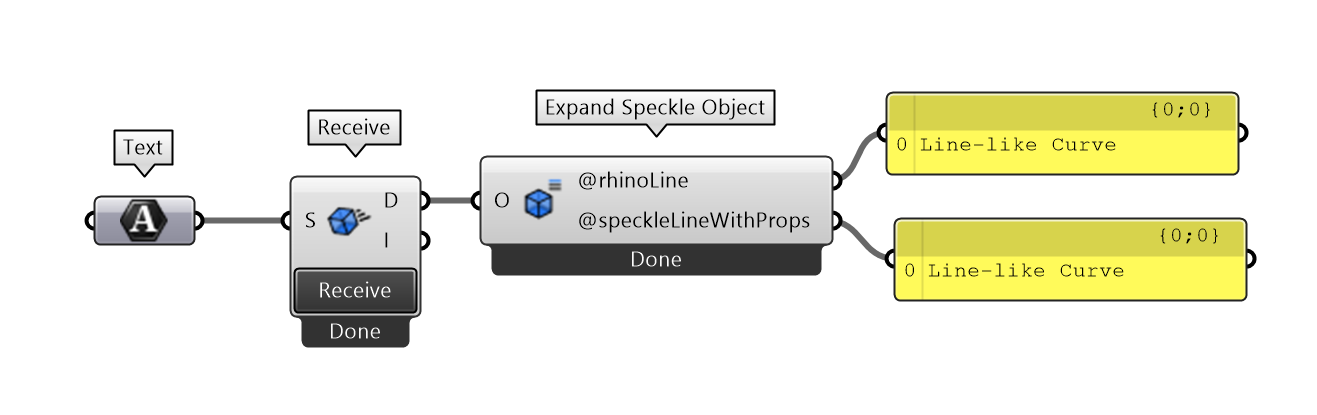
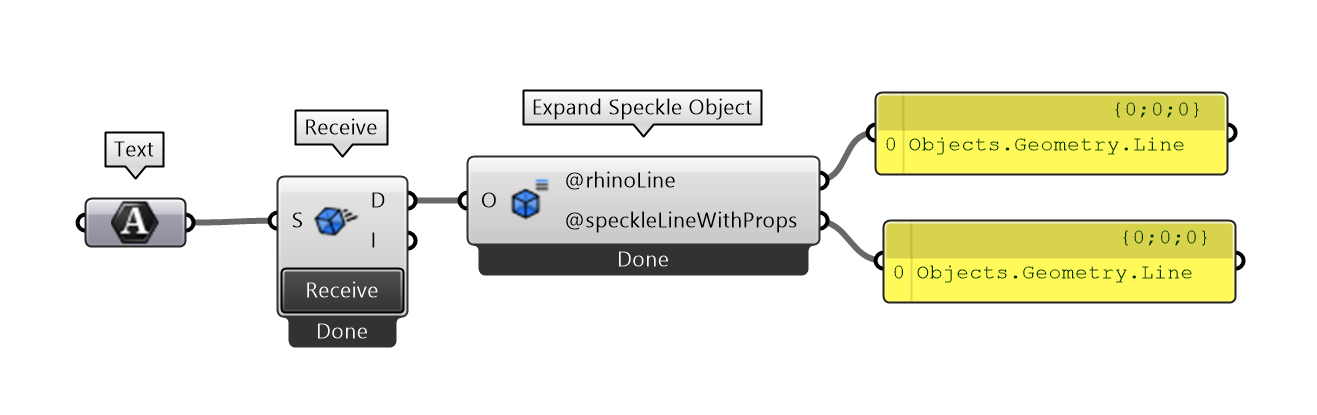
After receiving the data, when expanding Speckle objects you'll have several options:
- Default behavior when receiving data: Automatic conversion to Rhino objects

- Behavior when "Do not convert" options is enabled: Output is a Speckle Line

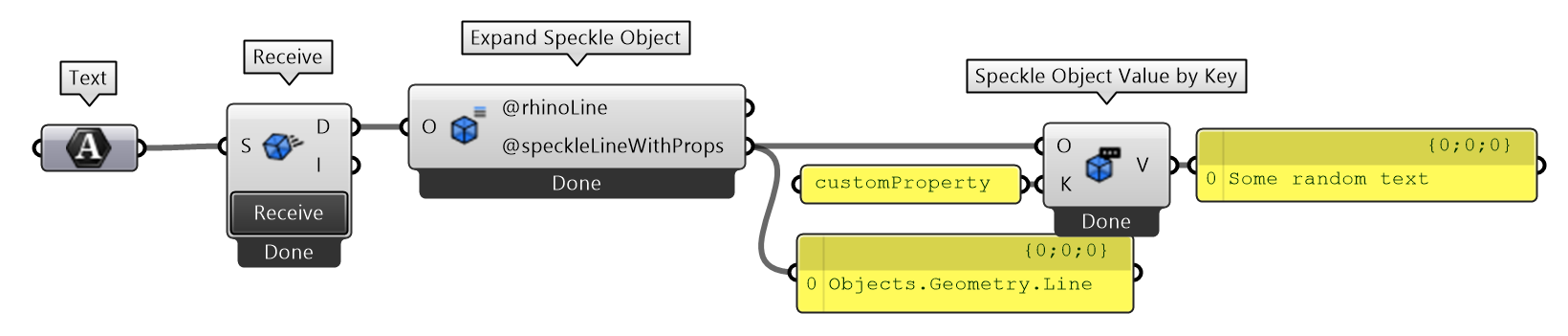
Now you can access the custom data attached to the line:

TIP
Don't worry, we always ensure all objects are converted to Speckle format before preforming a Send operation.
Changing document units
If you ever change the units of your Rhino document, make sure you recompute the entire Grasshopper definition (press F5) to ensure the change is properly propagated to all nodes.
# Using the C#/Python script nodes
For more advanced scenarios, you can also use the Speckle libraries inside your custom C# or Python scripts in any Grasshopper definition. There is, though, a bit of a set up involved for this to properly work.
Fair warning
About creating your own objects in scripting nodes: Creating objects with circular references (opens new window) is not supported, and although there is nothing stopping you from creating this types of object relationships in your code, they will fail to be sent to the server (or any other transport for that matter).
That said, they will work inside your Grasshopper definition, but we heavily suggest you don't. If you end up doing so (for whatever reason we don't want to know... 😉), just make sure you remove all those nasty circular references before sending.
# C# Script
Create a new C# node on your canvas.

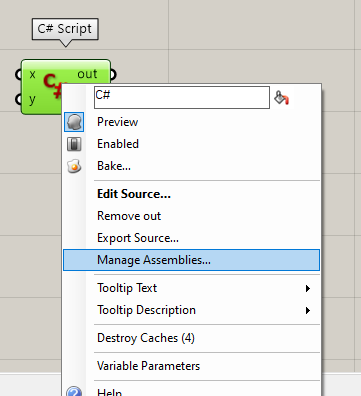
Right-click the node and select
Manage assemblies...from the dropdown menu.
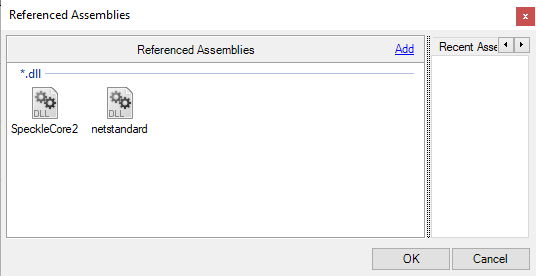
A new window will appear. Press the
Addlink to select a new library. You'll need to add two libraries:- Find the location of the Speckle Rhino+Grasshopper connector. It should be in
%appdata%\McNeel\Rhinoceros\7.0\Plug-ins\SpeckleRhino2 (8dd5f30b-a13d-4a24-abdc-3e05c8c87143)and selectSpeckleCore2.dll(make sure to use the right Rhino folder based on your installed version). - Now head to
C:\Windows\Microsoft.NET\assembly\GAC_MSIL\netstandard\v4.0_2.0.0.0__cc7b13ffcd2ddd51and selectnetstandard.dll
- Find the location of the Speckle Rhino+Grasshopper connector. It should be in
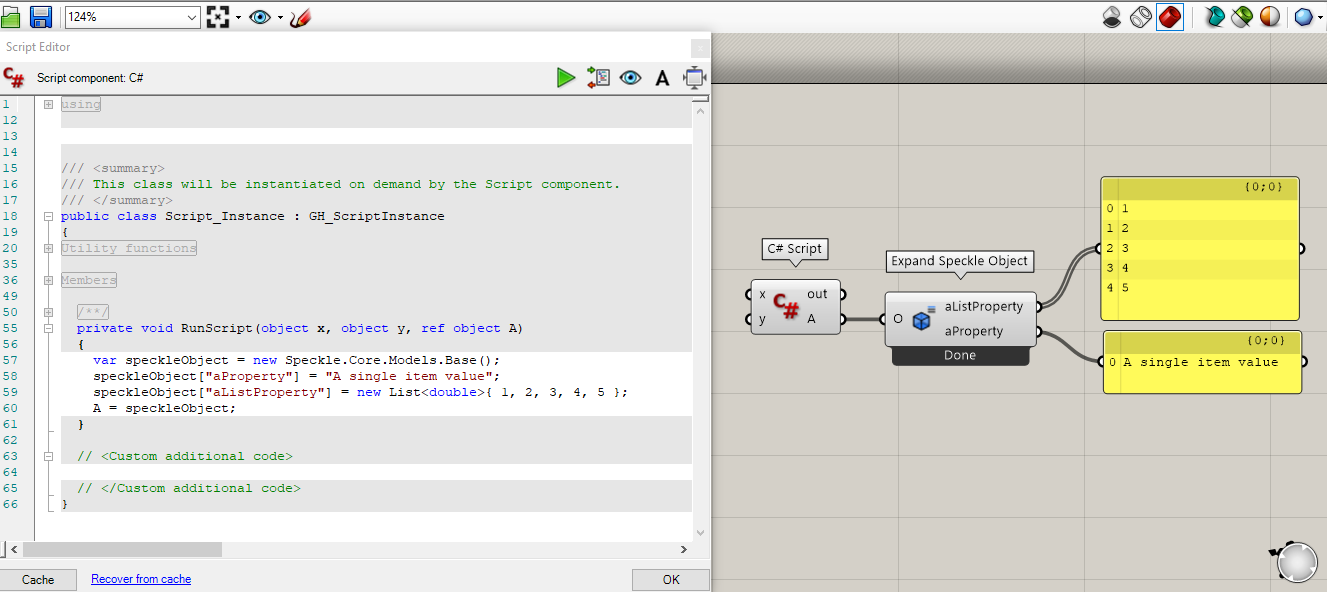
Once done, it should look like this:

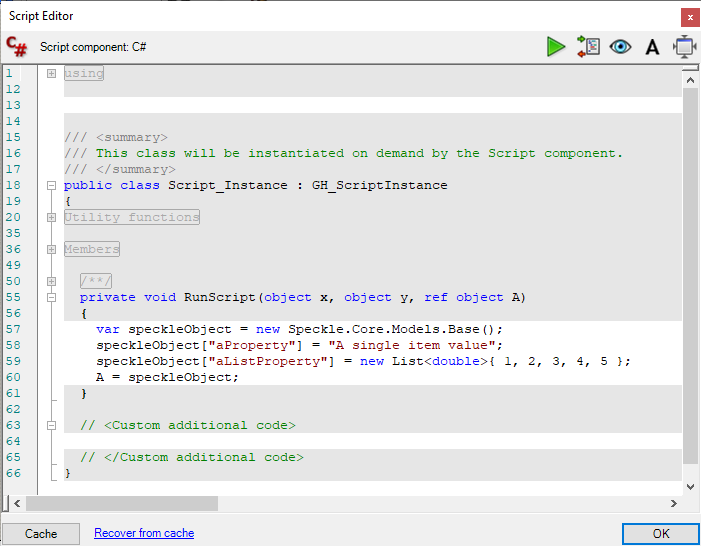
Now open up your script and add the following lines of code:
var speckleObject = new Speckle.Core.Models.Base(); speckleObject["aProperty"] = "A property value"; speckleObject["aListProperty"] = new List<double>{ 1, 2, 3, 4, 5 }; A = speckleObject;1
2
3
4
This will output a
Baseobject, to see the properties inside it you can always useExpand Speckle Node
# Python Script
The process to use Speckle in a python script is similar to the C# node steps, only this time, we'll reference the assemblies directly in our code using clr.
Add a new python node to your canvas
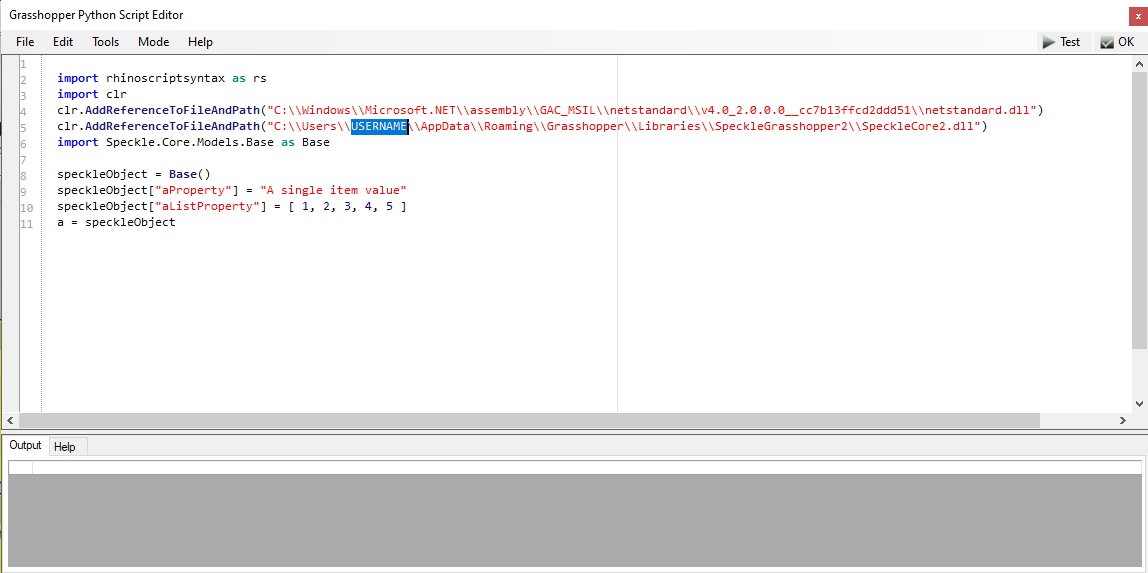
Double click it to open the editor, and paste this code to reference the libraries (remember to replace
USERNAMEfor the actual name in your computer)import clr clr.AddReferenceToFileAndPath("C:\\Windows\\Microsoft.NET\\assembly\\GAC_MSIL\\netstandard\\v4.0_2.0.0.0__cc7b13ffcd2ddd51\\netstandard.dll") clr.AddReferenceToFileAndPath("C:\\Users\\USERNAME\\AppData\\Roaming\\Grasshopper\\Libraries\\SpeckleGrasshopper2\\SpeckleCore2.dll") import Speckle.Core.Models.Base as Base1
2
3
4Bellow that, add this code to create a new Speckle object.
speckleObject = Base() speckleObject["aProperty"] = "A single item value" speckleObject["aListProperty"] = [ 1, 2, 3, 4, 5 ] a = speckleObject1
2
3
4Your final result should look like this:

And that's it! The output will be a
Baseobject you can operate with just like any other created with theObject Managementnodes.
# Nodes
# Send Node

The Send Node performs sending operations, usually to a Speckle Server, but also supports sending to a different data storage using transports. Whenever possible, the Send node wil try to convert any Rhino-compatible objects into Speckle format.
# Input
- Stream: Supports any generated stream from within the
Streamcomponent category, but also stream urls in text format. - Message: The message you want to attach to the commit when you send the data. Defaults to
"Grasshopper push". - Data: This port will accept almost anything you give it. If the objects provided are not
Baseobjects, it will also perform the conversion to Speckle automatically.
# Output
- Stream: The commit url pointing to the objects in the Speckle server.
# Extra options
# Variable inputs
Just as in the Create Speckle Object node, you can add as many inputs as necessary. In the Send node, all inputs are set to tree to accept any type of information and grasshopper data structure.

# Send automatically
There is also an option to set the node to automatically send every time there is a change in the data. You will find this option in the right-click menu of the node.
 |  |
|---|
# Detach input data
This option is enabled by default in all inputs, but it can be disabled on a per-input basis on the right-click menu of each input.
You can find a more detailed explanation of this option here.
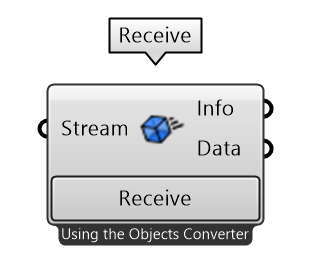
# Receive Node

The Receive Node fetches data from a specified Stream or any other valid Transport. Whenever possible, the receiver node will try to convert all Speckle objects into Rhino-compatible objects.
# Inputs
- Stream: Supports any generated stream from within the
Streamcomponent category, but also stream urls in text format.
# Outputs
- Data: The data that was received from the stream.
# Extra options
# Expand received object
Enabled by default. This will expand the received object to expose it's properties. If the specific speckle object has a supported conversion, it will be converted instead (i.e.: a point, line, mesh)
This option can be disabled in the right-click menu of the Receive node.
Here's a quick animation of the process:

# Do not convert
Similar to the Do not convert option in Create Speckle Object node, it will prevent any conversion from happening and output Speckle objects instead.
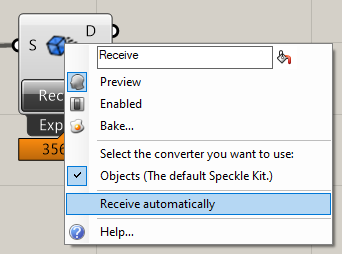
# Receive automatically
There is also an option to set the node to automatically send every time there is a new commit on the stream. You will find this option in the right-click menu of the node.
This option is not available when the input stream url points to a specific commit or an object.
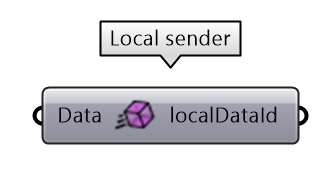
# Local Send Node

The Local Send node performs sending operations directly to the users's local database.
# Inputs
- Data: The data to be sent locally. This port will accept almost anything you give it. If the objects provided are not
Baseobjects, it will perform the conversion to Speckle automatically.
# Outputs
- localDataId: The unique
idfor the data that was locally sent.
# Local Receive Node

The Local Receive node performs receive operations in the same way as the Receive node. The only difference is that data is received locally from the Speckle's user local database, instead of the server or any other transport.
# Inputs
- localDataId: The unique
idfor the data you want to fetch locally. This would be provided from a Local Send node
# Outputs
- Data: The data that was received. This port will accept almost anything you give it. If the objects provided are not
Baseobjects, it will perform the conversion to Speckle automatically.
# Synchronous Send Node

The Synchronous Send node performs receive operations in the same way as the Send node but synchronously and it will lock the canvas.
# Input
- Data: This port will accept almost anything you give it. If the objects provided are not
Baseobjects, it will also perform the conversion to Speckle automatically. - Stream: Supports any generated stream from within the
Streamcomponent category, but also stream urls in text format. - Message: The message you want to attach to the commit when you send the data. Defaults to
"Grasshopper push".
# Output
- Stream: The commit url pointing to the objects in the Speckle server.
# Synchronous Receive Node

The Synchronous Receive node performs receive operations in the same way as the Receive node but synchronously and it will lock the canvas.
# Inputs
- Stream: Supports any generated stream from within the
Streamcomponent category, but also stream urls in text format.
# Outputs
- Data: The data that was received from the stream.
# Create Speckle Object
Please refer to the Creating custom objects section.
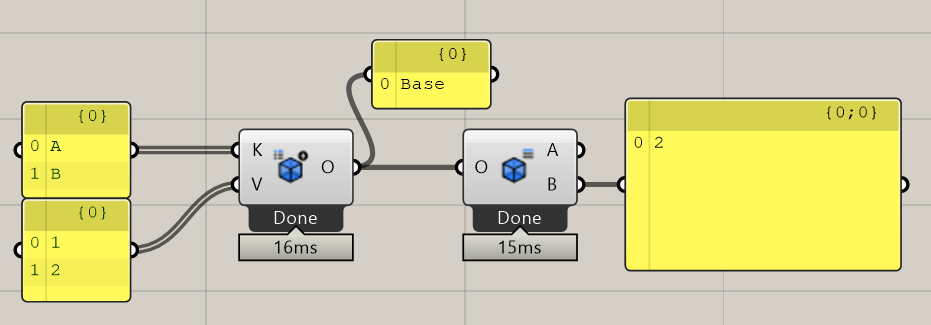
# Create Speckle Object by Key/Value pairs

This node will create a new Speckle object using a list of Keys to be used as the object's properties, and a list of values (or nested list) to assign to each property.
When using this component, there is no option to specify a properties
detachedstate, so all properties will be detached by default.


Notice when creating list items, the data structure must match. Meaning, the keys and values for each object must start with the same branch index.
# Deconstruct Speckle Object

This node used to be called
Expand Speckle Object
The Deconstruct Speckle Object works in the exact opposite way as the Create Speckle Object. When a Base object is plugged into the input, it will automatically create the outputs for each of the Base objects' properties.
# Inputs
Speckle Object: The Speckle object to extract the properties from.
# Outputs
Outputs are dynamically generated according to the specific Base objects that have to be expanded. All outputs will appear in alphabetical order regardless on the order they were created/added to the object.
# Get Speckle Object Keys
# Inputs
Speckle Object: The Speckle object to extract the properties from.
# Outputs
Keys: The list of keys available for each object as text or, if the option is enabled, a unique list containing all available keys in any of the objects.
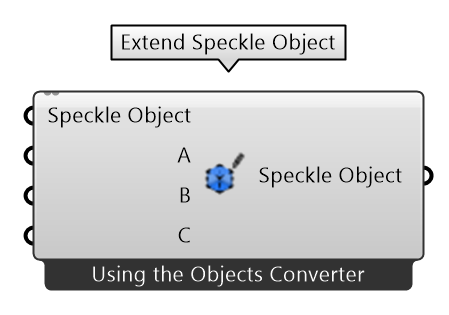
# Extend Speckle Object

The Extend Speckle Object node provides a way to add new properties to an already existing Base object using variable parameters.
# Inputs
- Speckle Object: The Speckle object to be extended.
Variable inputs
You can add or remove inputs just like you would with the Create Speckle Object node.
# Outputs
- Speckle Object: The extended/updated Speckle
Baseobject.
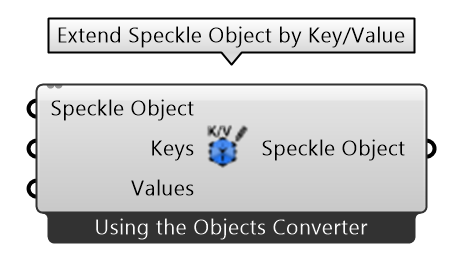
# Extend Speckle Object by Key/Value

The Extend Speckle Object by Key/Value provides a way to add new properties to an already existing Base object.
# Inputs
- Speckle Object: The Speckle object to be extended.
- Keys: The Keys to extend the object with. When an existing key is overriden, a warning will be displayed.
- Values: The values to assign to each individual key. Works in the same way as the Create Object by KeyValue node
# Outputs
- Speckle Object: The extended/updated Speckle
Baseobject.
# Schema Builder
Please refer to the Using the Schema Builder section.
# Inputs
Inputs are dynamically generated based on the user-selected schema.
# Outputs
Output is dynamically generated based on the user-selected schema.
# Accounts Node

The Accounts node provides a fast way of selecting different Speckle accounts. Uses the native grasshopper
Accounts must be set-up in your computer using the Speckle Manager. If no accounts are shown after setting up the solution
# Create Stream

The Create Stream node allows for the quick creation of a new stream. This stream will have default name and description, so it may be a good idea to edit that at some point.
Once an account has been provided, the node will generate a new stream and remember it for as long as the node exists in the canvas. This means the only way to create another new stream is to use a new Create Stream component.
# Inputs
- Account: A Speckle account, provided by the Accounts Node.
# Outputs
- Stream: A
Streamobject pointing to the newly created stream.
# Get Stream

The Get Stream node will try to find an existing Stream, given its unique id (or its stream url) and a specific account to access that stream with.
TIP
You can also use a stream URL copied from your browser instead of using this node.
# Inputs
- Stream: Supports any generated stream from within the
Streamcomponent category, but also stream urls in text format. - Account: A Speckle account, provided by the Accounts Node. If no account is provided, the default account will be used.
# Outputs
- Stream: A
Streamobject. If the stream doesn't exist, an error will be shown.
# List Streams

The List Streams node returns a specified amount of streams available in an account. For performance reasons, it has been limited to fetching a maximum of 20 streams.
TIP
You can also use a stream URL copied from your browser instead of using this node
# Inputs
- Account: A Speckle account, provided by the Accounts Node. If no account is provided, the default account will be used.
- Limit: The number of streams to fetch from the server.
# Outputs
- Streams: List of
Streamobjects available to the specified account.
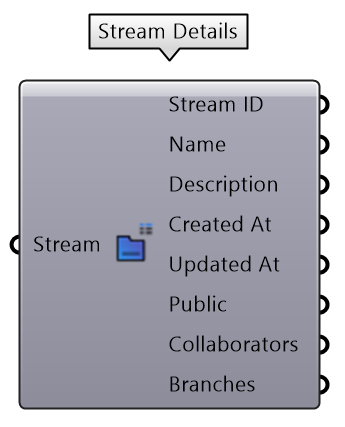
# Stream details

The Stream Details node returns all relevant information related to a specific Stream.
# Inputs
- Stream: Supports any generated stream from within the
Streamcomponent category, but also stream urls in text format.
# Output
- Stream ID: The unique
idthat identifies the stream. - Name: The name of the stream.
- Description: The description of the stream.
- Created at: The date this stream was created.
- Updated at: The date marking the last time the stream was updated.
- Public: Boolean value indicating if the stream has link sharing enabled.
- Collaborators: A list of collaborators that have access to this stream, as well as their roles.
- Branches: A list of available branches for this stream.
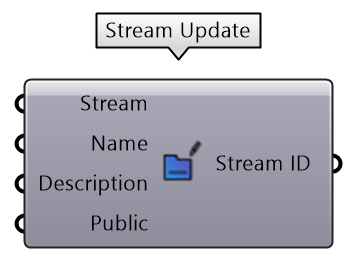
# Stream Update

The Stream Update node allows for updating the name, description and link sharing (which will make your data publicly available to read by anyone with the stream url)
# Inputs
- Stream: Supports any generated stream from within the
Streamcomponent category, but also stream urls in text format. - Name (optional): Text string with the new name for the stream.
- Description (optional): Text string with the new description for the stream.
- Public: Boolean value to activate/deactivate this stream's link sharing.
# Output
- Stream ID: A
Streamurl pointing to the updated stream.
# Developer Tools
These nodes where developed exclusively for testing/development purposes. If you don't know what these are, you most likely won't ever need them.
# Convert to Speckle Node

The Convert to Speckle node will try to convert any Rhino objects (such as lines, curves, meshes...) into Speckle objects.
This node works recursively, meaning that if given any non-convertible base object, it will traverse through the properties and try to convert each value, leaving the structure intact.
WARNING
This node was developed for testing/development purposes.
# Convert to Native Node
The Convert to Native node will try to convert any Speckle objects into Rhino compatible objects.
This node works recursively, meaning that if given any non-convertible base object, it will traverse through the properties and try to convert each value, leaving the structure intact.
WARNING
This node was developed for testing/development purposes.
# Serialize Speckle objects Node

The Serialize objects node will convert any Speckle object into JSON formatted text.
# Deserialize Speckle objects node

The Deserialize Objects node will convert a serialized speckle object in json format into Base speckle objects.
# Send to Transport

Sends an object to a specified transport and returns the id of the object.
# Receive from Transport
Receives an object from the specified transport using it's id

# SQLite Transport

Creates a connection to a specific SQLite database.
# Disk Transport

Creates a connection to a specific file in the computer's disk, where the data will be saved in JSON format.
# Memory Transport

Creates a connection to in-memory storage.